¿Qué es Material Design?
¿Qué es Material Design?
Detalles, animaciones, características, ejemplos, documentación oficial. Toda la información sobre el nuevo diseño de Android: Material Design.
9 noviembre, 2014 23:07Durante las últimas semanas hemos hablado mucho de Material Design. ¿Pero qué es exactamente? Vamos a aclarar de qué se trata cuando hablamos de este diseño y cuáles son exactamente sus características. Una definición que vale la pena ya que a partir de ahora jugará un papel muy importante para Android.
Si no sabes exactamente a qué nos referimos cuando nombramos Material Design, aquí va una rápida guía para entender la filosofía, el origen y los detalles que caracterizan a Material Design, el nuevo diseño para Android.
Material Design, el nuevo diseño de Android 5.0
Durante el pasado Google I/O 2014, la conferencia que da Google cada año, se nos presentaron muchas novedades siendo una de ellas este nuevo diseño. Material Design es un concepto, una filosofía, unas pautas enfocadas al diseño utilizado en Android, pero también en la web y en cualquier plataforma. El encargado de crear Material Design y máximo responsable de diseño en Google es el chileno Matías Duarte.

Históricamente Android ha tenido diseño Holo, a partir de ahora el nuevo estilo y la tendencia en Android es Material Design y tenemos que decir que nos gusta mucho. Veamos cómo es y por qué detalles se caracteriza.
¿En qué se basa Material Design?
Material Design recibe su nombre por estar basado en objetos materiales. Piezas colocadas en un espacio (lugar) y con un tiempo (movimiento) determinado.
Es un diseño donde la profundidad, las superficies, los bordes, las sombras y los colores juegan un papel principal.
Precisamente este diseño basado en objetos es una manera de intentar aproximarse a la realidad, algo que en un mundo donde todo es táctil y virtual es difícil. Material Design quiere guiarse por las leyes de la física, donde las animaciones sean lógicas, los objetos se superpongan pero no puedan atravesarse el uno al otro y demás.
¿Cómo se traslada esto a Android? Pues básicamente delimitando claramente el tipo de menús, los botones y los tipos de imágenes a elegir.

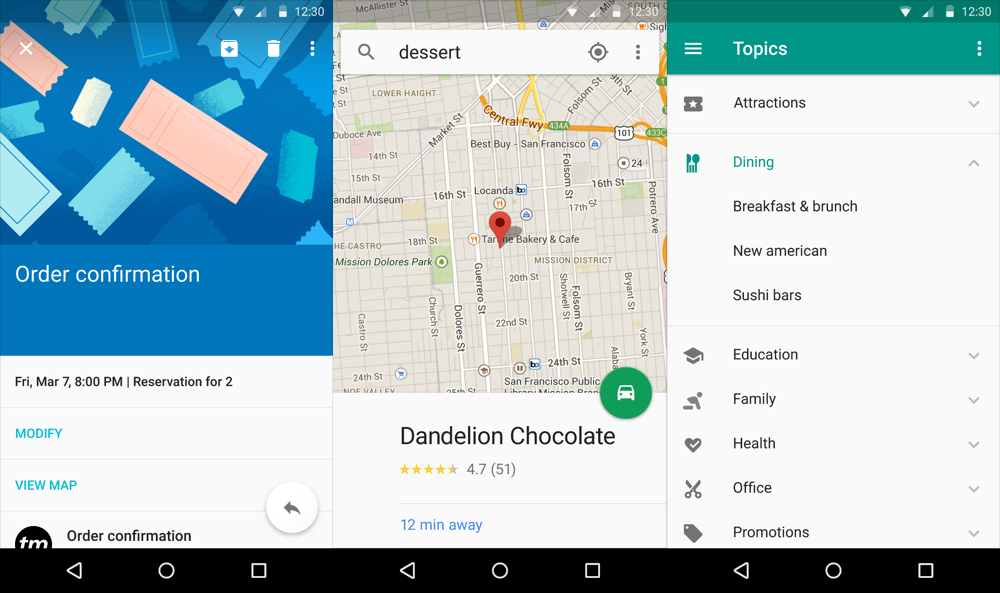
Elementos ordenados e imágenes claras
Material Design es un diseño con una tipografía clara, casillas bien ordenadas, colores e imágenes llamativos para no perder el foco y un sentido del orden y la jerarquía muy marcado. Estas ideas ya se aplican en muchos diseños, pero en Material Design Google ha creado unas normas muy claras de como llevarlo a la práctica.
Luz y sombras dan sensación de jerarquía
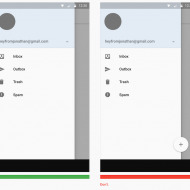
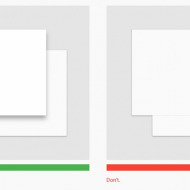
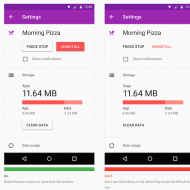
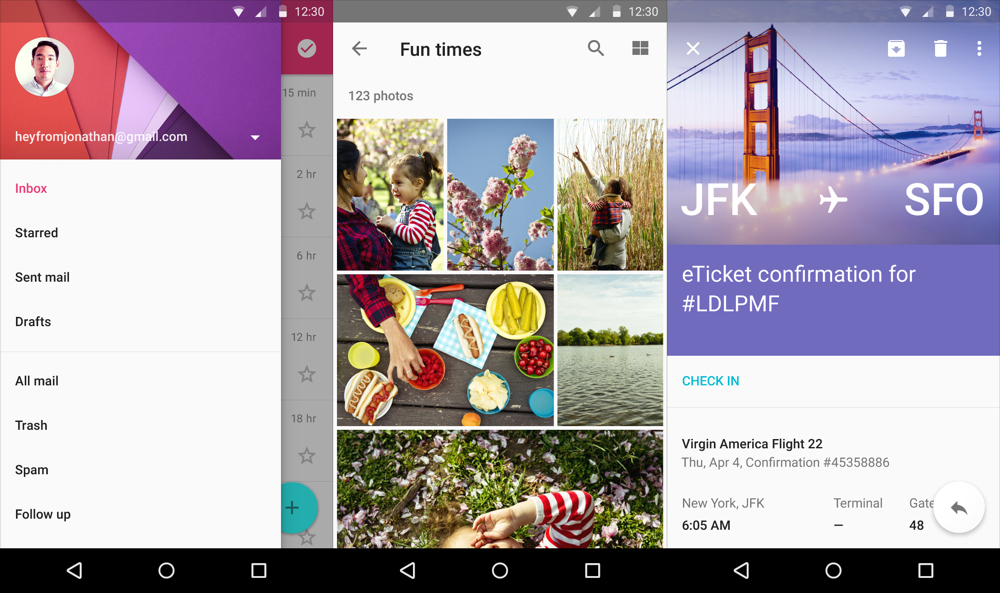
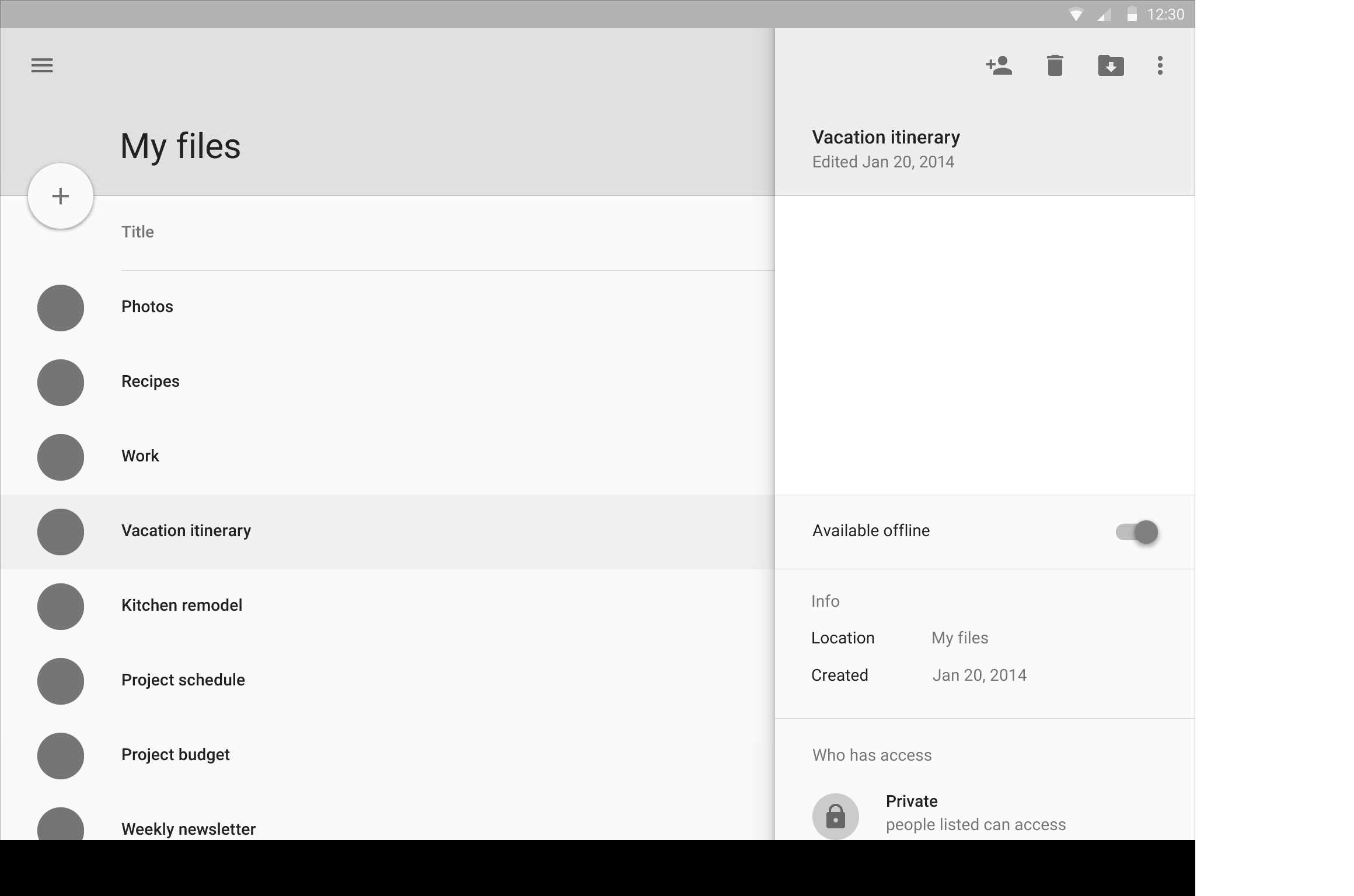
Uno de los elementos clave es la luz y las sombras. Una iluminación realista proporciona indicios de cómo se comportará un elemento y en qué nivel se encuentra. Imaginemos un cuadrado que tiene su sombra sobre otro cuadrado, el cerebro humano entiende que el que recibe la sombra es el que está debajo. Fijaros en la imagen siguiente donde el menú de la derecha además de tener un fondo más claro proyecta su sombra sobre el panel principal, dando la sensación de estar delante.

El movimiento es la mejor forma de guiar al usuario
El movimiento es otro elemento clave, por ejemplo un objeto que parpadea significa que está llamando tu atención, un elemento que se expande es que se acaba de abrir. Todos estos movimientos se crean en una dirección determinada, nuevamente explicada en la guía de Material Design.
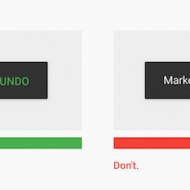
¿Qué es y qué no es Material Design?
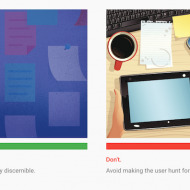
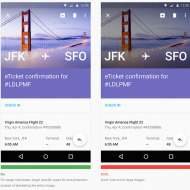
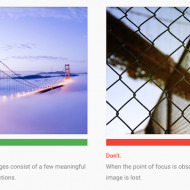
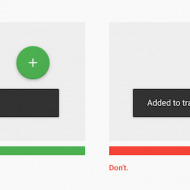
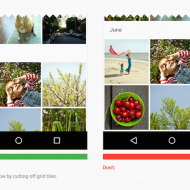
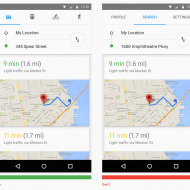
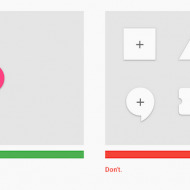
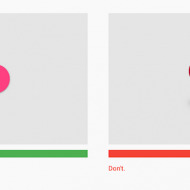
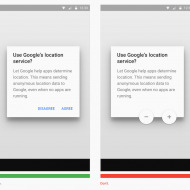
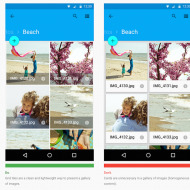
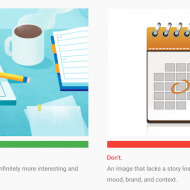
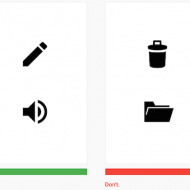
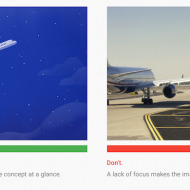
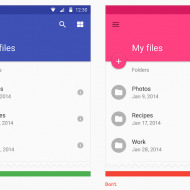
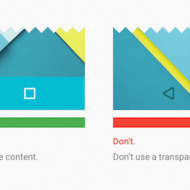
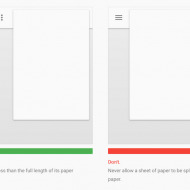
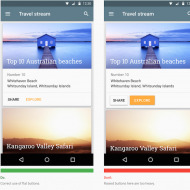
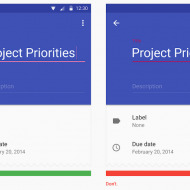
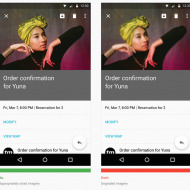
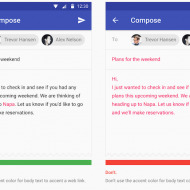
A continuación os dejamos una serie de imágenes con lo que es y lo que no es Material Design. Las hemos extraído de la completa guía de diseño de Google, son casos muy concretos pero nos servirá para ejemplificar que no todo lo que parece Material realmente lo es.
No todos los botones flotantes sirven, no todas las imágenes a pantalla completa son útiles, los iconos deben ser planos… os dejamos la galería y recomendamos intentar averiguar cuál es el motivo por el que una es correcta y la otra no.
Animaciones y movimiento, el elemento más característico
Seguidamente aquí van una serie de gifs donde vemos las animaciones de Material Design. Es importante fijarse en el tiempo en que aparecen las cosas, primero imágenes y luego botones flotante.
También en la velocidad, ya que los elementos no aparecen de repente. Finalmente está la dirección desde la que aparecen ya que con ese movimiento se está indicando al usuario de donde proviene la información. Sin duda las animaciones son uno de los aspectos más llamativos de Material Design.



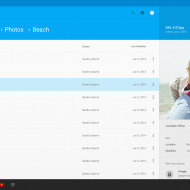
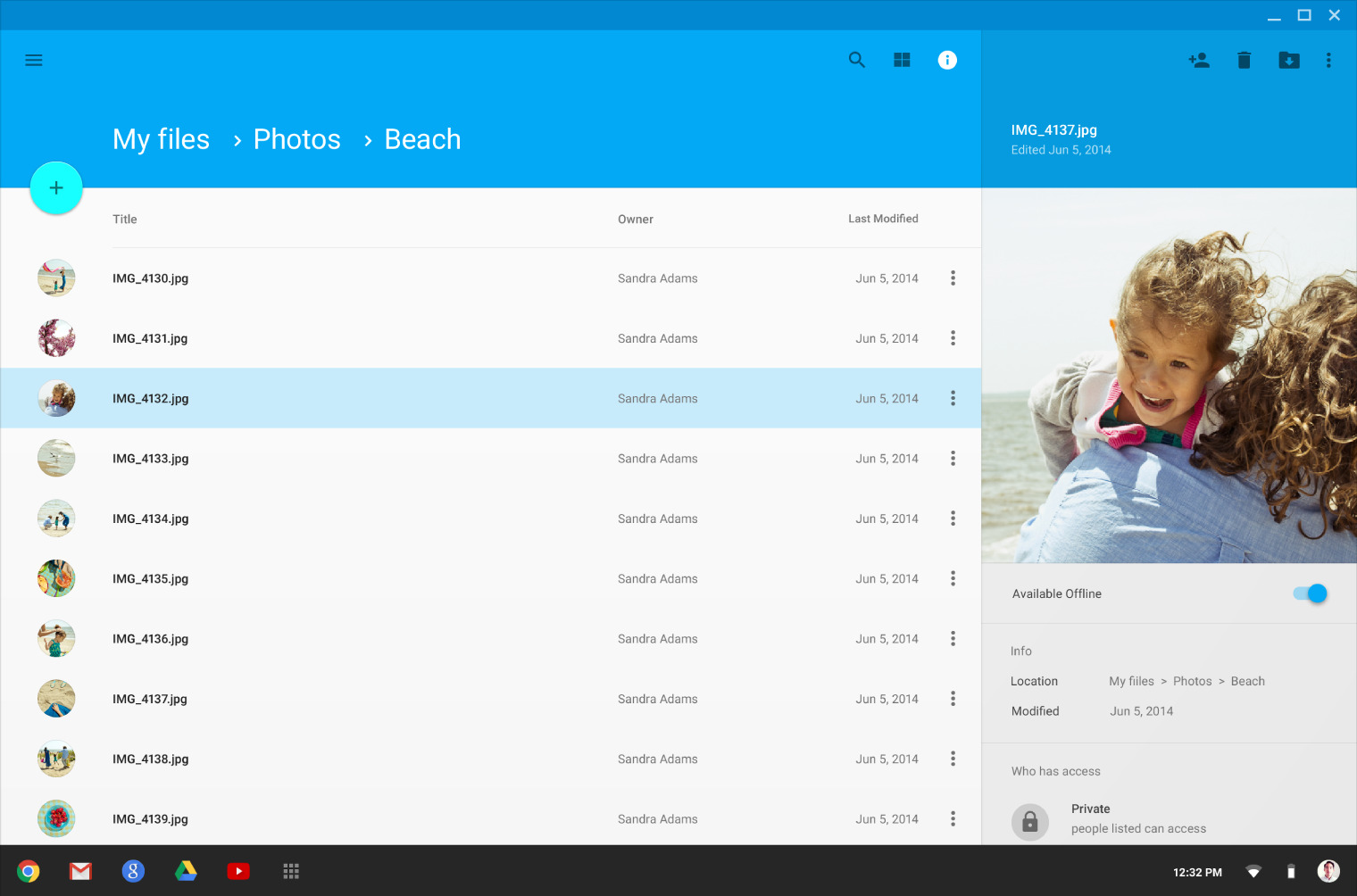
Material Design, un diseño adaptado para todo tipo de pantallas
No debemos pensar en Material Design como ese diseño destinado para las aplicaciones móviles de Android. De hecho, es multiplataforma. Tantos los smartphones, tablets, smartwatches o televisores pueden hacer uso de este diseño. También las páginas webs. Material Design ha sido creado pensando en todos los sistemas, no solo Android.
Material Design tiene sus propias normas para casi todos los detalles y se mantienen independientemente del tamaño de pantalla. Precisamente esa transversalidad es su punto fuerte.
Los usuarios de Android ya podemos disfrutar de una larga lista de aplicaciones actualizadas con algunos elementos de Material. Es verdad que todavía hay muchas incongruencias y fallos, y otras muchas solo han incorporado detalles, pero los esquemas están claros y solo es cuestión de tiempo que los desarrolladores sepan aplicar este diseño y adaptarlo a su aplicación.

Uno de los puntos más criticados de las apps con Material Design es que parece que todas sean iguales, pero esto es simplemente porque en esta fase inicial se están aplicando los modelos básicos. No dudamos que a medida que los desarrolladores y diseñadores empiecen a entender Material Design aparecerán los primeros trabajos verdaderamente originales.
Material Design es probablemente el cambio más importante de Android 5.0 Lollipop. Un cambio que no solo afecta a Android, también define un poco la estrategia de Google.
Material Design, vídeo y documentación oficial
Si queréis ver todavía más información os dejamos al final los trabajos de Dribble y la documentación oficial. También un vídeo muy llamativo que ya pudimos ver en el que se muestran esas formas, esos colores y esos elementos tan característicos de Material Design, el nuevo diseño de Android que intenta imitar la física de los objetos materiales.
¿Qué os parece Material Design? ¿Cuál es el aspecto que más dudas os genera? ¿Creéis que terminará triunfando en todas las apps de Android?
Imagen cabecera Gabe Will
Más información Google – Material Design | Dribble