Volvemos una semana más tarde con la sección “Crea tu propio Androide” y lo que vamos a hacer es aprender a modificar completamente nuestro pequeño móvil para darle el mejor look posible. Intentaré que cada entrega sea bastante diferente del estilo de la anterior, para abarcar el máximo número de estilos.
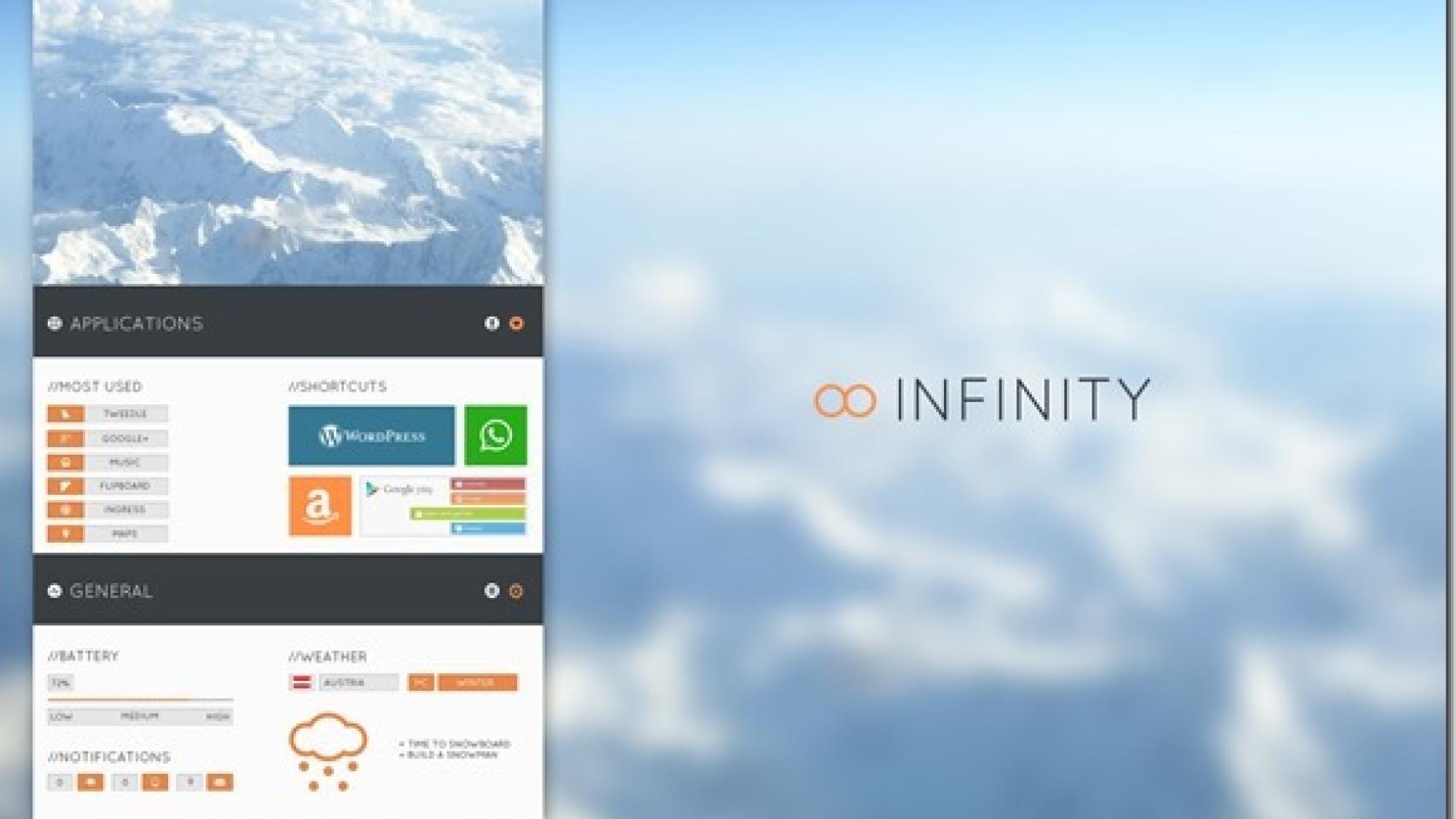
Infinity
Hoy vamos con un tema un poco más complicado pero muy resultón
Requisitos
Descarga el Google Play Banner
Descarga los Meteocons
Descarga los Loop Icons
Descarga the Mini Icons
Descarga the PSD
Descarga el fondo de pantalla
SSLauncher
UCCW
Desktop Visualizer
SiMi Folder
Y vamos a ello.
Vamos a hacer como en una entrega anterior. Os dejo el vídeo para que veáis como se va haciendo y os voy comentando a la par lo que hace falta hacer
Launcher (min 1:18)
Quitamos todos los widgets del SSLauncher y quitamos los tags de arriba (Tap Menu – Pages-Label Fonts & Style – Hide Labels – Apply Changes). Queremos también en Full Screen y sin barra de navegación. Finalmente añadiremos como fondo de pantalla la imagen esta imagen. Ahora falta añadir los widgets.
Widgets (min 2:22)
Añadimos un Desktop Visualizer de tamaño 1×1 y cambiamos su tamaño hasta que ocupe tan solo el cuadradito de arriba a la derecha, tal y como se muestra en el video. Luego pulsamos y añadimos una foto en blanco como icono. Luego le añadimos la acción del Google Search para que al pulsarlo se abra. Realizamos lo mismo añadiendo un SiMi Folder de tamaño 1×1 super pequeño con nuestras aplicaciones favoritas.
Parte de abajo (min 4:16)
En la parte de abajo utilizaremos los widgets UCCW. Si no sabéis mucho como van, os recomiendo probar otro de los diseños de los que hemos hablado aquí para familiarizaros un pelín antes de empezar con este.
Para la parte izquierda, añadimos
- Battery Level
- Battery Bar (cambiamos las alturas a la mínima posible)
- x3 static texts (LOW, MEDIUM, HIGH)
- Missed calls
- Text Messages
- Gmail (acuérdate de seleccionar y deslizar hasta la derecha para poder escoger tu cuenta)
Para la parte de la derecha se hace lo mismo pero con temperaturas
- Location (o static text también sirve)
- Current condition
- Current temperature
- Static text used para la nota
Os recomiendo mirar la parte del vídeo para ver como ponerlo. Si os liáis mucho, podéis cargar los widgets ya predefinidos aquí pero en inglés.
Como veis, no era tan complicado. Para la semana que viene, otro tema. Por descontado, podéis proponer vosotros temas o enviarme a androide@elandroidelibre.com o al twitter vuestras creaciones acompañadas de un tutorial.
Os recuerdo que podéis ver todos los diseños de los que hemos hablado aquí
El Androide Libre: Crea tu propio Androide
Vía Screenlicious