Volvemos una semana más tarde con la sección “Crea tu propio Androide” y lo que vamos a hacer es aprender a modificar completamente nuestro pequeño móvil para darle el mejor look posible. Intentaré que cada entrega sea bastante diferente del estilo de la anterior, para abarcar el máximo número de estilos.
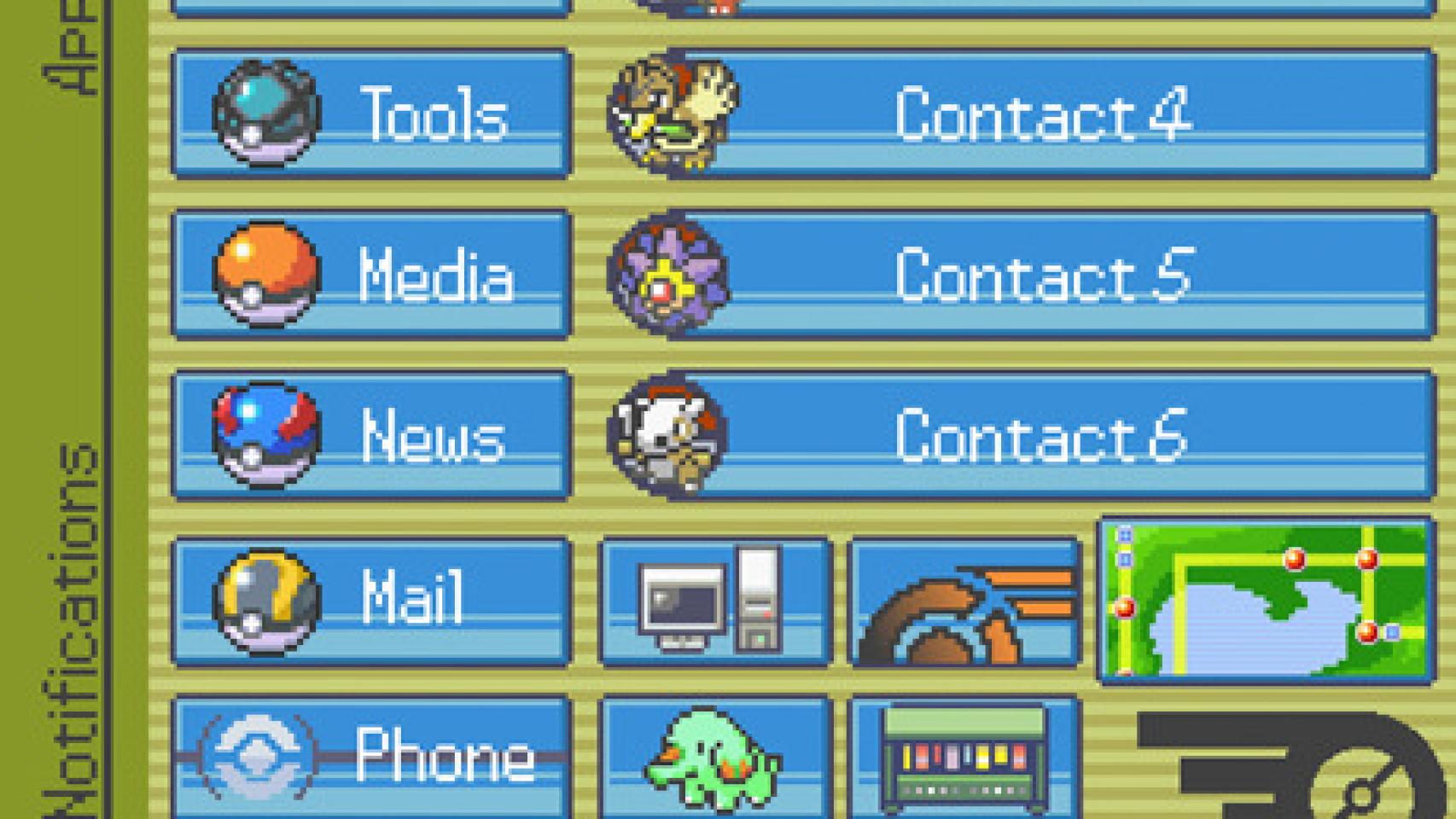
Pokémon
Esta vez nos dejamos de cosas sencillas y vamos a por algo más complicado
Requisitos:
- ADW Launcher Ex, Nova Launcher
- Desktop Visualizer
- MinimalisticText
- Whiteboard Widget
- Imágenes (con relleno)
Manos a la obra
Lo primero de todo que hay que hacer es ajustar el ADW Launcher o el Nova de tal manera que quede un escritorio de tamaño 10×10 sin la barra de notificaciones. Para el widget de la batería podemos utilizar esto o bien este otro. Recordad que esto son temas para el UCCW. Una vez instalada la aplicación, abrimos el UCCW y seleccionamos esta skin de la lista.
Para la hora, calendario y temperatura os recomiendo utilizar el Minimalistic Text tal y como hicimos aquí. Tan solo seguid exactamente los mismos pasos para crear 3 widgets, uno para cada uno.
Texto
Para el texto podéis hacer 2 cosas.
- Opción 1: Coger esta imagen y con el photoshop ir copiando una a una todas las letras en los cuadraditos que os interese del fondo de pantalla. Es un trabajo laborioso pero queda genial
- Opción 2: Bajaros una fuente de pokemon o gameboy y tal y como expliqué aquí, cambiar las fuentes del minimalistic Text. Luego, ir añadiendo widgets de texto.
Widgets
Tal y como hicimos aquí, la clave de todos los widgets es crear mini widgets con el Desktop Visualizer y poner como imágenes esta imagen en blanco. Luego, es tan sencillo como redimensionar el widget para que coja exactamente el tamaño de pantalla que queremos.
Para los widgets de la Poke Ball, primero nos bajamos las imágenes de aquí y siguientes. creamos un widget 3×2 con el Zoom Widget (que antes has de habilitar, Zoom -> Menu -> Preferences -> Widget Menu Entries, -> Reiniciar teléfono). Esto te abrirá una pantalla donde puedes añadir cosas. Añadimos un autoswitcher y selecciomas el tipo “imagen”. Baja a la parte de “Click action” y selecciona Wifi y ON. Presiona a continuación en la barra del autoswitcher y selecciona un nuevo estado. Hacemos lo mismo que para el wifi on pero ahora para el Wifi off.
Otra manera que podéis intentar es utilizar Elixir Widgets y crear un widget cambiando la imagen de fondo.
Finalmente, para la parte de abajo tan solo hemos de añadir un widget de WhiteBoard con el fondo completamente transparente y así podremos escribir lo que queramos allí.
Por descontado, con un poco de photoshop e ingenio os podéis hacer un tema mucho más chulo aún. En cualquier caso, no os olvidéis de añadir este tono a vuestro teléfono. Y fin, cómo veis ha sido facilísimo. Para la semana que viene, otro tema. Por descontado, podéis proponer vosotros temas o enviarme a androide@elandroidelibre.com o al twitter vuestras creaciones acompañadas de un tutorial.
Os recuerdo que podéis ver todos los diseños de los que hemos hablado aquí
El Androide Libre: Crea tu propio Androide
Vía AndroidThemes