
Crea tu Androide: Final Fantasy y Lluvia
Crea tu Androide: Final Fantasy y Lluvia
Volvemos una semana más tarde con la sección “Crea tu propio Androide” y lo que vamos a hacer es aprender a modificar completamente nuestro pequeño móvil para darle el mejor look posible. Intentaré que cada entrega sea bastante diferente del estilo de la anterior, para abarcar el máximo número de estilos. Hoy volvemos a hacer un 2×1.
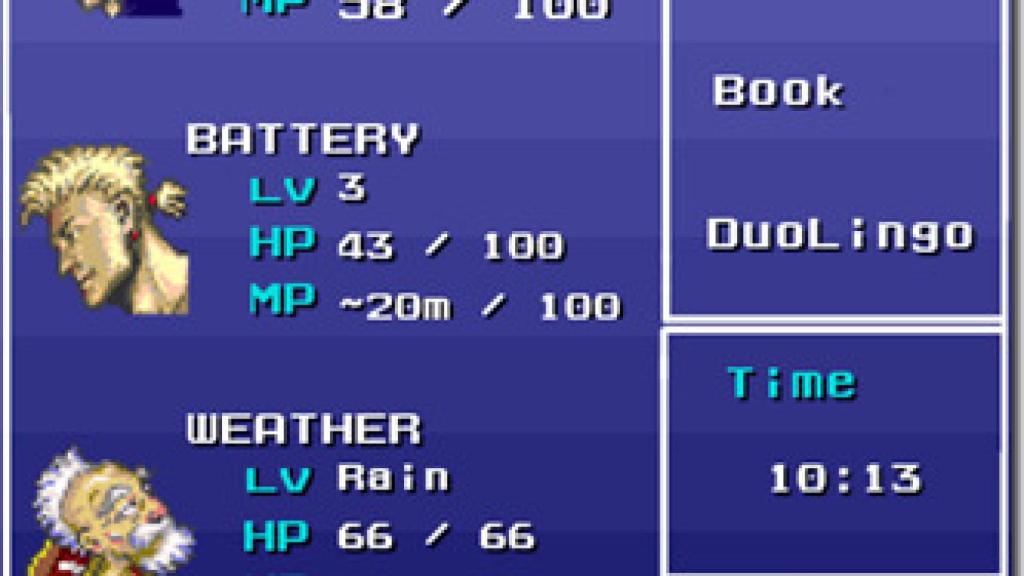
Final Fantasy
Requisitos:
- ADW Launcher, Nova Launcher, Apex Launcher o cualquier launcher alternativo.
- Zooper Widget
- Desktop Visualizer
- Fondo de pantalla
- Fuentes
La gracia de todo este tema es el fondo y unos cuantos widgets. Para hacer el fondo tenemos dos opciones: la primera es descargar el fondo propuesto. La segunda opción y más complicada es hacerlo tu mismo. Os traduzco cómo lo hizo el autor:
“He empezado creando un fondo solido (color #7b7bd6) y lo he duplicado en una segunda capa llamada “gradient” y he dibujado en ambos el marco blanco. A continuación, en la capa gradiente he cambiado el brillo/contraste (brillo -127, contraste 60) y he pulsado el botón derecho en la capa y he “añadido una capa máscara”. En esta he utilizado la herramienta de gradiente para crear un gradiente que va desde #000 (izquierda) hasta #fff (derecha) en pasos. En total, 15 segmentos diferentes: el primero de #000 a #000, el segundo de #111 a #111, el tercero de #222 a #222 y así hasta el 15 desde #fff a #fff. Finalmente, con la fuente añades el texto que quieras. Para las imágenes de los personajes, puedes poner las que quieras, las mías son de aquí.”
Widgets
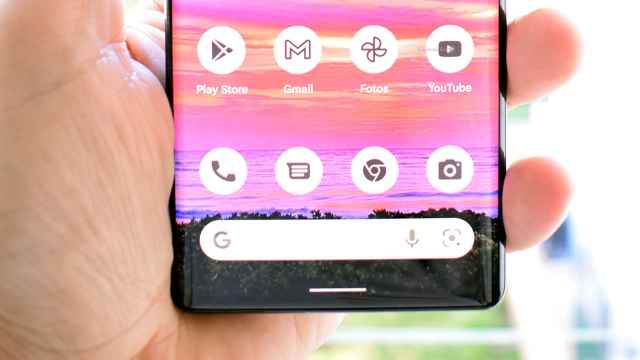
Para el tema de widgets es muy sencillo. Con el Desktop Visualizer, como ya hemos hecho varias veces crea un widget transparente (con una imagen transparente como icono). Posiciona estos widgets/accesos directos encima del texto para que sean enlaces directos a los lugares que te interesan.
Para el resto de widgets utilizaremos Zooper Widget. Necesitaremos 4 widgets de tamaño 2×1 de 3 líneas cada uno. En cada widget ponemos la información que nos interese: por ejemplo, en el primer widget querremos que en la primera línea se vea nuestra compañía, en la segunda la cobertura y en la tercera el tipo de red que utilizamos. En el cuarto widget por ejemplo, la primera línea indica el tiempo, en la segunda la temperatura máxima y mínima y finalmente nos indica la humedad. No es difícil, tan solo tenemos que estar un buen rato personalizando los widgets.
Lluvia

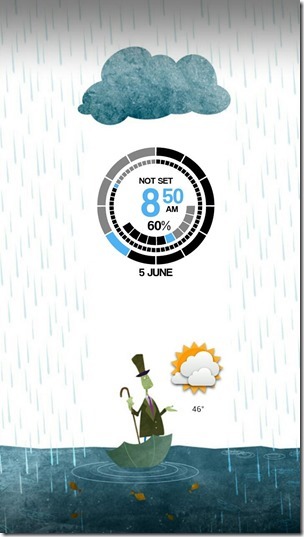
Muy muy sencillo pero que queda la mar de chulo. El widget central es sencillamente el widget de reloj de Zooper Widget y la nube de en medio es el Eye in the Sky. El fondo de pantalla lo podéis encontrar aquí. La verdad es que todo junto queda genial y en un par de minutos lo tenéis todo listo.
Para la semana que viene, otro tema. Por descontado, podéis proponer vosotros temas o enviarme a androide@elandroidelibre.com o al twitter vuestras creaciones acompañadas de un tutorial.
Os recuerdo que podéis ver todos los diseños de los que hemos hablado aquí
El Androide Libre: Crea tu propio Androide
Vía AndroidThemes y MyColorscreen
Vía r/FinalFantasy y AndroidThemes