Volvemos una semana más tarde con la sección “Crea tu propio Androide” y lo que vamos a hacer es aprender a modificar completamente nuestro pequeño móvil para darle el mejor look posible. Intentaré que cada entrega sea bastante diferente del estilo de la anterior, para abarcar el máximo número de estilos.
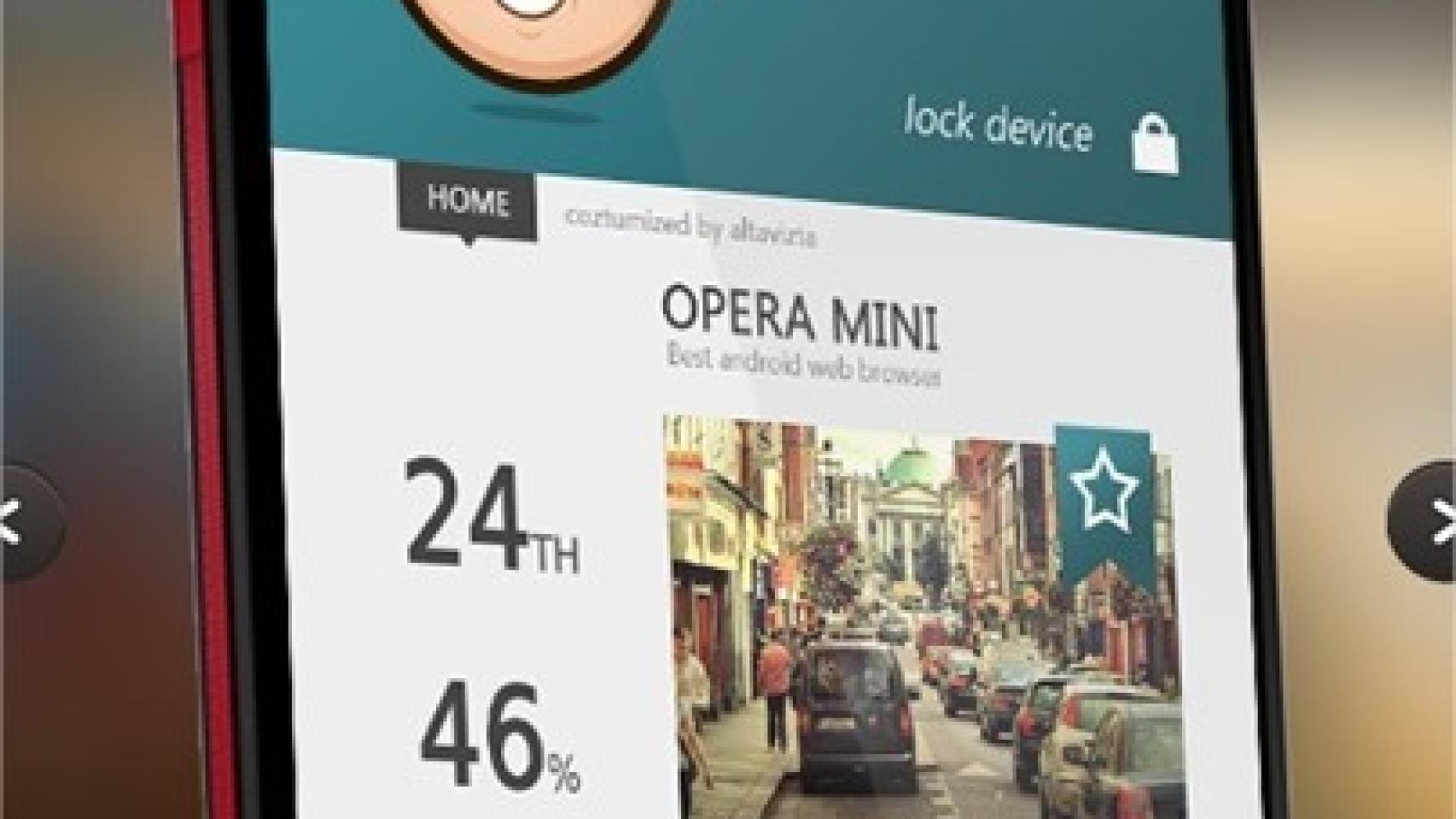
Mirip Web 2
Requisitos:
- Desktop VisualizeR
- Minimalistic Text
- UCCW
- Widget Locker
- Archivo con todo el contenido
Antes de nada, os recomiendo ver los dos vídeos de tutorial. Aunque están en inglés queda bastante claro lo que hay que hacer
Parte 1: El Launcher 01:22
Podemos utilizar cualquiera de los launchers personalizados. En este caso usaremos Nova Launcher y utilizaremos los ajustes siguientes
- Rejilla de 10×9
- Márgenes, Sombras y texto de los iconos OFF
- Cambiar el tamaño de todos los widgets, Superponer Widgets y Superponer al situar ON
- Dock -> Disable
- Notification Bar -> Disable
Para el fondo de pantalla utilizaremos el llamado alta2 que contiene todo el contenido de la imagen vacío. Si no cuadra bien podemos utilizar la app Wallpaper Wizardii para ajustarlo correctamente.
Nota: Si queréis cambiar cosas ya escritas en este fondo de pantalla (pasarlo al español por ejemplo), tenéis el .psd para editarlo en el archivo subido.
Parte 2: Widgets 04:25
Minimalistic Text: Antes de nada nos aseguramos que hemos copiado todas las preferencias y fuentes del minimalisticText añadidas en el archivo subido. Las preferencias a –> /sdcard/MinimalisticTextPreferences y las fuentes a /sdcard/fonts.
Añadimos un widget 3×2 y vamos a los 3 botones arriba a la derecha para seleccionar el botón Import. A continuación escogemos una de las preferencias que hemos pasado antes (MiripWeb2….). Por ejemplo, seleccionamos el Welcome y añadimos el widget. A continuación podemos personalizar dicho widget pulsando una vez encima de él –> Labels –> Cambiar el contenido de ello. Mucho más fácil que lo veáis hecho en el minuto 5:45.
Repetimos el proceso con los 4 o 5 widgets que hay en la pantalla.
La cara y la foto son widgets del UCCW que se importan de la misma manera como se hace en el minuto 7:19.
La cosa interesante: cuando más o menos ya tengas todos los widgets que te gusten (el nombre, la cara, las fotos, etc..) lo que vamos a hacer es quitar los widgets de batería y tiempo. Y a continuación, hacemos una captura de pantalla de lo que estamos viendo. Efectivamente, lo que estáis pensando: vamos a eliminar todos los widgets de texto que hemos ido poniendo y en su lugar dejamos únicamente la captura de pantalla que hará la misma funcionalidad.
Luego volvemos a añadir los widgets de tiempo y batería para estar exactamente en el mismo paso, pero con muchísimos menos widgets en pantalla. Finalmente, utilizamos el Desktop VisualizeR junto con una imagen de fondo transparente para crear accesos directos transparente encima de los botones que hay en pantalla.
Parte 3: Pantalla de bloqueo.
El proceso de la pantalla de desbloqueo es exactamente el mismo del que hablamos en la última entrega. Básicamente es utilizar el WidgetLocker con la foto prediseñada de fondo de pantalla y añadir el botón que desbloquea en medio. Muy recomendable mirar el vídeo para ver los pasos que realiza.
Y fin, cómo veis ha sido facilísimo. Para la semana que viene, otro tema. Por descontado, podéis proponer vosotros temas o enviarme a androide@elandroidelibre.com o al twitter vuestras creaciones acompañadas de un tutorial.
Os recuerdo que podéis ver todos los diseños de los que hemos hablado aquí
El Androide Libre: Crea tu propio Androide
Vía MyColorScreen