La personalización en Android es abismal, y podemos llevarla a muchos niveles distintos. La pregunta es: ¿realmente merece la pena dedicar tu tiempo en editar tu móvil hasta dejarlo exactamente como a ti te gustaría? Lo hemos comprobado con paciencia, muchas apps y Nova Launcher.
Nos hemos puesto manos a la obra, hemos instalado la aplicación y hemos dedicado algo de nuestro tiempo a crear un escritorio desde 0 totalmente personalizado. Todo esto cronometrado, por supuesto. ¿Quieres comprobar cuál es el resultado? Vamos allá.
Tendrás todo el material usado a tus manos
Para esta «prueba» no nos hemos comido mucho la cabeza con flasheos y modificaciones como Substratum. Hemos querido hacer esta personalización accesible, por lo que, aunque haya aplicaciones de pago, todas las herramientas usadas estarán al final del artículo para que las pruebes gratis. Lo más importante es que, si quieres que esta personalización te sea lo más fácil posible, necesitarás Nova Launcher Prime; que sí es de pago (pero merece mucho la pena).
Primero y más importante: elegir un fondo de pantalla
Empezamos por lo que yo considero lo más básico a la hora de crear un escritorio: el fondo de pantalla. Este fondo delimitará dónde situar todos los elementos de nuestro escritorio y nos servirá como «guía» para poner estos elementos en su sitio. En este caso podemos poner el que queramos, aunque yo suelo recomendar hacer 2 cosas:
- Escoger un fondo de pantalla con un tamaño estándar, como Full HD. Por ejemplo, 1080 de ancho y 1920 de alto. Si tenéis HD, en este caso sería 720 de ancho y 1280 de alto.
- Es preferible coger un fondo de pantalla minimalista, ya que suelen dejar bastante espacio para incluir elementos de distinto tamaño como widgets o iconos.
Podéis buscar la imagen en Google Imágenes tanto en vuestro Android como en vuestro PC y luego pasarla al móvil. Si queréis hacerlo desde el teléfono, tan solo tendréis que ir al enlace marcando la casilla de las opciones de Chrome «Ver sitio web como en ordenador». Poned en el apartado «Herramientas» el tamaño exacto y buscad el que más os guste.
En este caso nos hemos decantado por una imagen de Kingdom Hearts, muy minimalista y que nos deja un espacio muy generoso para poner un widget y los iconos que queramos. Os dejamos la imagen elegida recortada a la perfección en este enlace de Flickr.
Ahora hay que pensar qué queremos que haya en nuestro escritorio
Empecemos a meter cosas en la olla de nuestro «caldo». ¿Qué queremos que haya en nuestro escritorio? Los dos elementos más básicos de un escritorio son los iconos (obviamente) y los widgets. Pero poner el widget del reloj de Google clásico y los 5 iconos del dock de abajo hubiera sido demasiado simple. Por eso nos hemos decantado por Zooper Widget.
Esta aplicación nos permite añadir widgets muy vistosos y diferentes a los que nos da Android por defecto. Tiene un problema, no obstante: la gran mayoría de packs de widgets necesitan de Zooper Widget Pro. Por lo cual, os recomiendo que lo adquiráis si vais a usar muchos widgets en los escritorios.
Esto no es suficiente, ya que necesitamos packs de widgets. El pack que hemos usado en este proceso es mnml UI for Zooper, un pack muy minimalista que nos da mucha variedad de widgets de todo tipo, como hora y fecha, calendarios, etcétera. Podéis escoger el pack que prefiráis; o hacer vosotros mismos el widget.
No nos decantaremos por iconos stock. Aquí entra el gusto de cualquiera ya que hay una infinidad de iconos que escoger. Una barbaridad de packs de iconos pueblan la Google Play Store, y nos hemos puesto a buscar cuál es el que mejor casa con nuestro fondo de pantalla.
Nos hemos decantado por Dark Lines, un pack de iconos que emula dibujos en papel y que casa genial con nuestro fondo en blanco sepia. Por supuesto, podéis elegir el que más os guste, en nuestra etiqueta de personalización podéis encontrar muchas ideas buenas. Tenemos incluso ideas para los más fanáticos del minimalismo.
El pack de iconos se instala de forma súper sencilla. Tan solo tendremos que irnos a la aplicación, irnos a la pestaña de «aplicar» y seleccionar Nova Launcher. Con eso, todo nuestro plantel de iconos será el que hayamos establecido. Si hay algún icono que no se os haya aplicado podéis cambiarlo fácilmente siguiendo el siguiente tutorial.
Ahora toca juntarlo todo a «fuego lento»
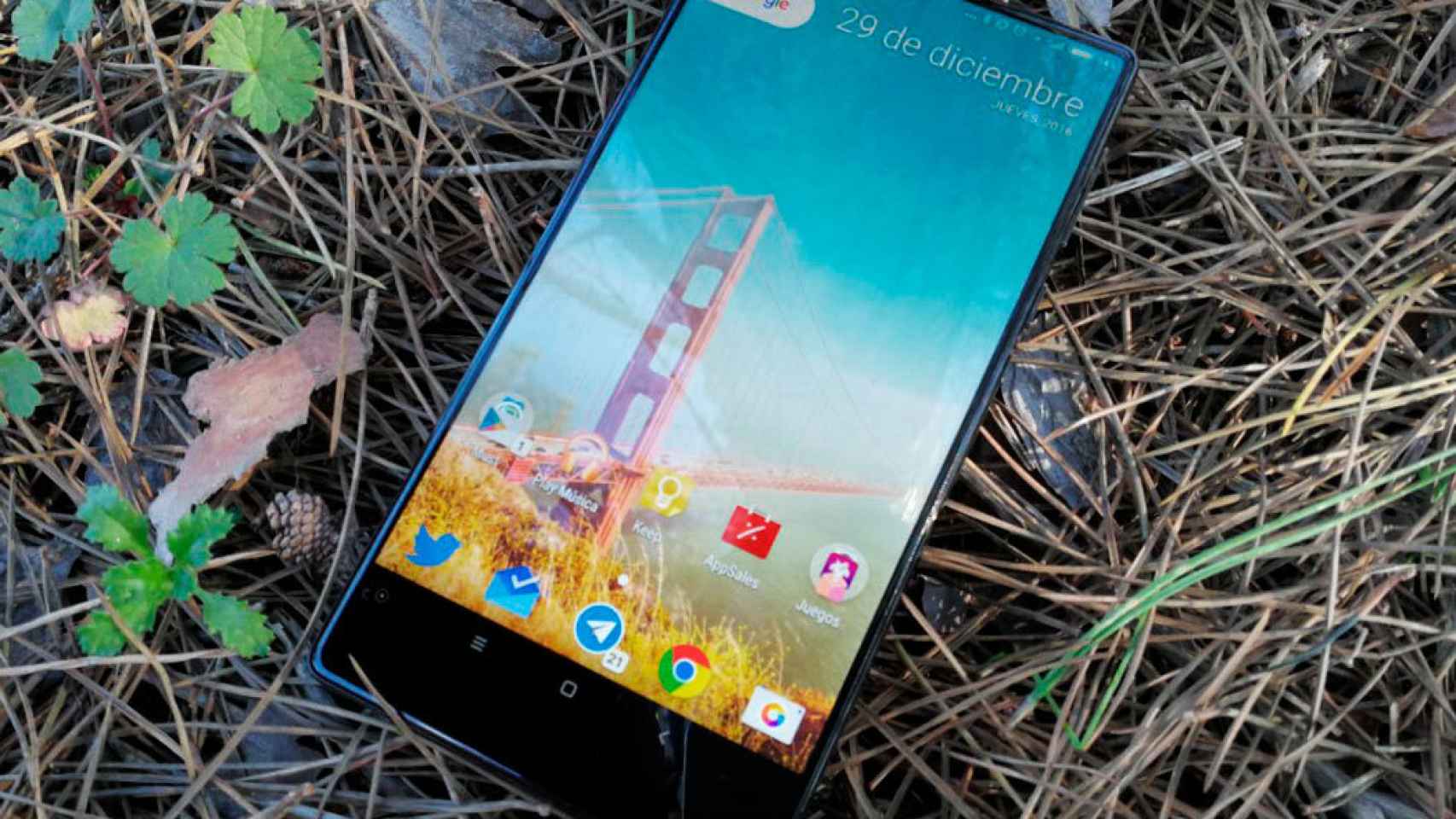
Resultado final de nuestro experimento
Arriba podéis ver qué nos ha salido. Obviamente esto ha llevado un tiempo, y vamos a explicar qué hemos hecho exactamente para unir todos estos elementos en uno; y os comentaremos cuánto hemos tardado en hacerlo todo.
Primero, limpiamos el escritorio de elementos. En los ajustes de Nova desactivamos el «dock», es decir, el hueco en el que se encuentran nuestras apps principales y la barra de búsqueda para poner estos 5 iconos abajo del todo, al lado de donde Sora (el chico de la imagen) está pisando el agua.
Para ello hemos editado los iconos y la cuadrícula del escritorio, es decir, el número de iconos que podemos poner tanto vertical como horizontalmente. Esto requiere de la versión de pago de Nova Launcher, por lo que tened en cuenta que si queréis realizar este mismo proceso, necesitaréis la versión de pago. En nuestro caso, la cuadrícula del escritorio es de 10 horizontal x 10 vertical.
Rediseñados los iconos y con la etiqueta (es decir, su descripción) quitada, toca poner el widget. Más arriba os hemos dejado un tutorial de cómo poner un widget con Zooper. Tendremos que ponerlo con el apartado «widgets» de Android (es decir, manteniendo pulsado en la pantalla y poniendo «widgets» ponemos el que se ajuste al tamaño que queremos).
Después, cuando pongamos el widget, podremos editarlo. Sobre estas líneas tenéis un tutorial genial sobre cómo editar un widget de Zooper siguiendo unos sencillos pasos. En nuestro caso, le hemos cambiado el color y le hemos cambiado la posición, algo muy tedioso sabiendo la de elementos que tiene un widget.
En total, quitando detallitos que he añadido a mi gusto, como ocultar iconos del cajón de apps o editar el color de algunas partes de la interfaz, hemos tardado 43 minutos y 15 segundos en crear este escritorio. Tened en cuenta que en esta prueba hemos experimentado con el tamaño de los iconos, del widget, etcétera. Todo para que quedara lo más personalizable posible.
¿Merece la pena dedicarle tanto tiempo a una personalización de gran escala?
Podríamos haber ido más allá. Por ejemplo, podríamos haber metido dentro de la prueba la edición con Substratum a WhatsApp, o la edición de Telegram con su propio gestor de temas. Pero esto nos hubiera llevado mucho más ya que incluiría instalar Substratum, EWhats Color y aplicarlo. Y ni que decir de Telegram y sus comandos para editar sus temas…
Esto entra dentro de vuestro criterio ya que es básicamente personalización para entusiastas como yo (y que soy un maniático con los patrones de colores). Ciñéndonos al escritorio, ¿realmente debemos dedicarle tanto tiempo? Depende en gran medida de la importancia que le deis a la personalización en Android. En mi caso, por supuesto.
Pero en el caso de una persona que se quiera meter en este tema, recomendamos ir paso a paso y con calma. Hay muchísimas opciones diferentes, y esto se va aprendiendo con el tiempo y la práctica que le dediquemos. Si os gusta este mundillo, os encomendamos entrar. Pero si queréis empezar un «proyecto» así, preparaos para una sesión de ensayo y error.
Listado de apps usadas en esta prueba
- Launcher: Nova Launcher
- Widgets: Zooper Widget
- Pack de widgets: mnml UI for Zooper
- Pack de iconos: Lines Dark Free