Con la llegada de Android Studio 2.2, Google nos presentó un nuevo layout que pretende venir para cambiar radicalmente el modo para diseñar interfaces gráficas.
Hasta ahora, era común poder llegar a ver una pantalla que tenía tal nivel de anidamiento de layouts más simples para poder mostrar una interfaz, que el consumo de memoria no lo podían resistir algunos móviles más antiguos con poca memoria disponible.
ConstraintLayout: completo layout, interfaces más simples
ConstraitLayout nos permitirá simplificar las interfaces en anidamiento, para hacerlas lo más complejas posibles a nivel de diseño. Este layout, similar al RelativeLayout nos permitirá establecer relaciones entre todos los elementos y la propia vista padre, permitiendo así ser mucho más flexible que los demás.
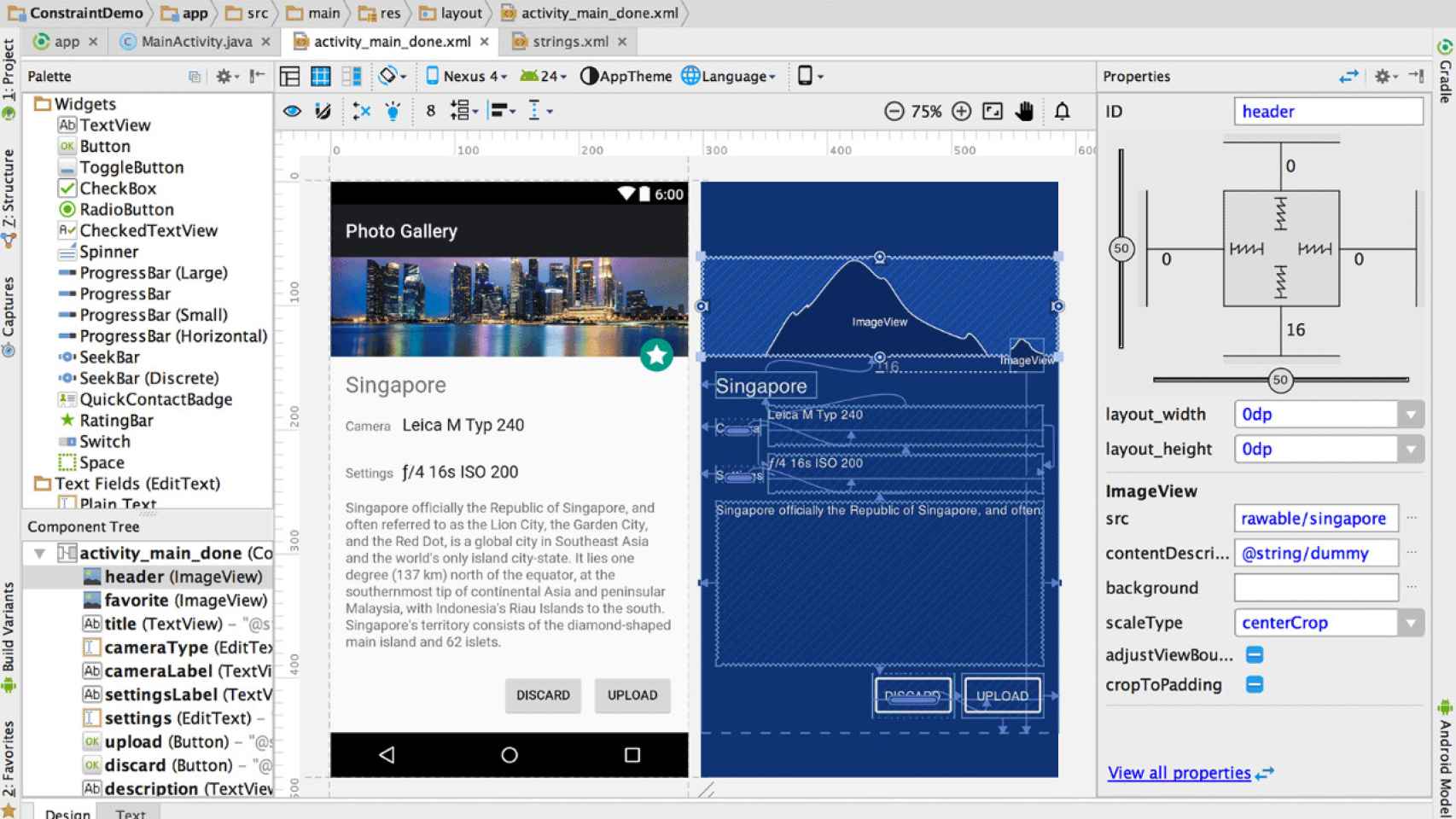
Con un estilo muy visual, podremos desde Android Studio gestionar todas las relaciones que establezcamos, de un modo muy sencillo, al más puro estilo drag-and-drop, en lugar de necesitar utilizar el fichero XML.
Para todos los programadores que también trabajen con iOS y su conocido AutoLayout y las Constraints, este layout es bastante similar en cuanto al modo de funcionamiento, por lo que os resultará bastante sencillo de comprender.
Tal es así que este layout incluye un modo llamado Autoconnect, el cual una vez activado, cada vez que añadamos una vista al layout permitirá crear dos o más restricciones (constraint) para cada vista, para asignarlo al espacio donde nosotros la hemos soltado.
Además del aspecto visual del layout, podremos ver las características principales del propio tamaño de la vista para poder tener toda la información del modo más visual posible:
ConstraintLayout disponible desde Android 2.3
Como suele ocurrir, Google ha decidido incluir este layout en la librería de soporte para ponerlo disponible para todos en versiones anteriores a Android Nougat. Concretamente estará disponible desde la API 9 (Android 2.3) siempre y cuando incluyamos este paquete:
Además, para promover el uso de este nuevo layout, Google nos ofrece un modo automático para convertir un LinearLayout en un ConstraintLayout:
Así, sin necesidad de rehacer nuestras pantallas ya diseñadas, podremos ver cómo quedarían con este nuevo layout, para a partir de ahora utilizar este nuevo elemento que ha venido para facilitar mucho la vida a los diseñadores y programadores.
Y tú, ¿vas a permitir que te facilite la vida este layout?