Hace tan sólo un día os hablábamos de que la app de Android Wear tenía ya disponible su actualización a la versión 1.0.2, la cual por desgracia venía con bastantes bugs.
La buena noticia es que parece que la evolución de Android Wear no para, y estos días confirmaban desde Android Developers en Google+ que se ha publicado una nueva guía para implementar interfaces gráficas personalizadas para Android Wear.
Android Wear: Lo que teníamos hasta ahora
Cuando hasta ayer entrábamos en la documentación oficial de Android Wear, veíamos que teníamos principalmente 3 secciones, todas ellas bajo la sección Creando apps para Wearables:
- Añadiendo características wearables a las notificaciones
- Creando aplicaciones wearables
- Enviando y sincronizando datos
De esta forma podíamos cubrir las principales características que Android Wear nos ofrece para desarrollara para nuestros wearables. Sin embargo, a veces la sensación es que podría haber más documentación respecto a Android Wear.
Creando interfaces gráficas personalizadas
Y Google sabe que Android Wear está recién nacido y que está en esa fase de crecimiento que debe ser muy rápida para ser la plataforma wearable que marque tendencias. Por ello, también han puesto empeño en ayudar a los desarrolladores ofreciéndoles más y más documentación.
Para ello, han publicado una nueva sección: Creando interfaces gráficas personalizadas. En esta sección veremos cómo crear interfaces gráficas para nuestros wearables lo más personalizados posibles, tanto para apps wearables como para notificaciones.
A lo largo de la sección Google recorre los principales patrones UI (user interface) que tenemos disponibles en Android Wear:
- Tarjetas: Presentan información al usuario con un aspecto consistente. Podremos usar tanto CardFragment como CardScrollView.
- Contadores y confirmaciones: Gracias a estos elementos podremos controlar el proceso de confirmación de una acción, en case de ser crítica. Podremos usar tanto confirmaciones de tiempo como en forma de animación.
- Pulsado largo para descartar: Para ello utilizaremos la clase DismissOverlayView.
- Selectores 2D: Con estos elementos podremos navegar y elegir de un conjunto de elementos mostrados como páginas, gracias a GridViewPager y FragmentGridPagerAdapter.
- Listas de selección: Permiten al usuario elegir un elemento de una lista de una forma sencilla. Para ello utilizaremos la clase WearableListView.
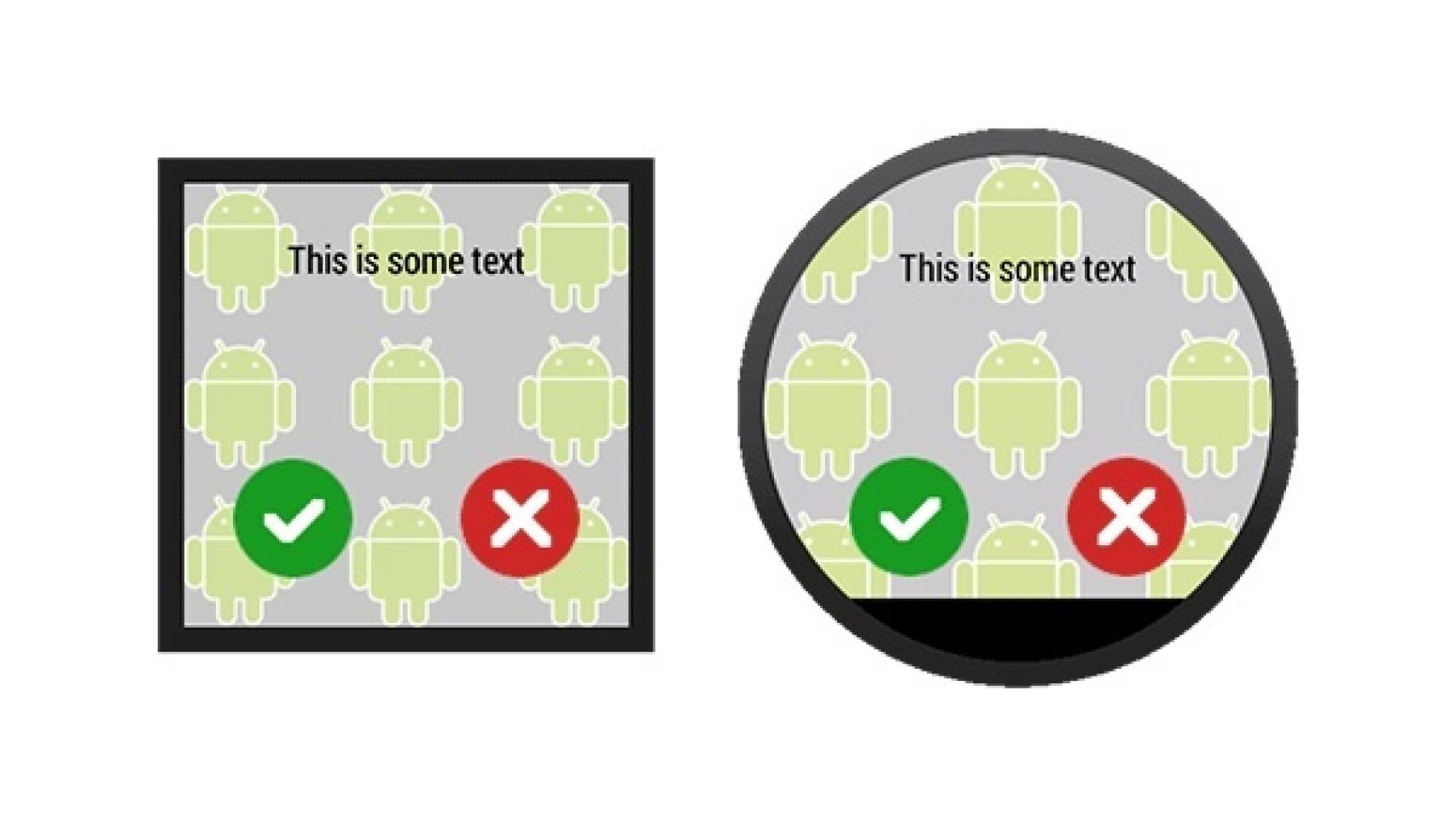
Pero además de todo eso, lo primero es una sección donde nos explicarán cómo definir layouts para nuestro wearable, poniendo especial énfasis en dar soporte tanto a pantallas rectangulares como circulares. De esta forma aprenderemos a evitar errores como el siguiente:
La información que podemos encontrar es muy completa y nos puede ayudar mucho a la hora de desarrollar nuestras pantallas para Android Wear. Así que si estabas pensando en desarrollar una app para Android Wear, ahora ya tienes menos excusas.
Via | Android Developers Google+
Más información | Android Documentation