
twitter viejo 1
Cómo volver al diseño anterior de Twitter
Te contamos cómo volver al Twitter viejo, "engañando" a los servidores para que no nos muestren la nueva versión de la web.
19 julio, 2019 12:13Noticias relacionadas
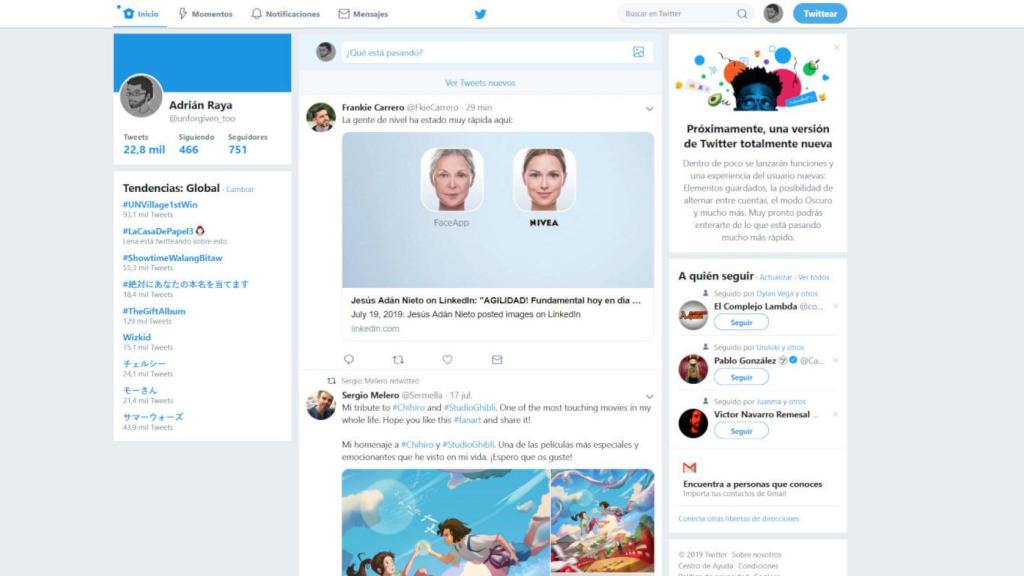
Los cambios son inevitables, pero eso no significa que nos vayamos a acostumbrar fácilmente a ellos. Es algo de lo que nos damos cuenta cada vez que una de nuestras apps favoritas se rediseña; la última en recibir un lavado de cara ha sido Twitter, con un diseño más moderno y basado en tres columnas: una con accesos directos a las funciones, la central con nuestro “timeline”, y la última con sugerencias como usuarios que seguir o las tendencias del momento.
Como era de esperar, a mucha gente no le gusta el rediseño, y eso es algo que se veía venir porque en realidad Twitter lleva ya unas semanas activándolo; pero ha sido esta semana cuando realmente ha empezado a expandirlo a todos los usuarios. El plan es que esta sea la única versión de Twitter disponible, así que si aún estás con el diseño antiguo y lo prefieres, será mejor que lo disfrutes mientras puedas.
Cómo volver al Twitter viejo
Al menos hay un consuelo: existe una manera de volver al diseño anterior de Twitter, y consiste en “engañar” a los servidores para que nos ofrezcan la versión antigua en vez de la nueva. Para ello, tenemos que aprovecharnos de que el nuevo Twitter aún no es compatible con versiones antiguas de Opera; probablemente lo será en algún momento, pero mientras tanto si visitas la página con una versión de Opera que no sea la más actual, verás Twitter en su versión clásica. Es algo que ha descubierto @yourcompanionAI en Twitter.

twitter viejo 2
Por lo tanto, el primer método es tan sencillo como instalar Opera cuando quieras usar Twitter. Pero eso no es muy práctico si no usabas ya ese navegador; además, tarde o temprano tendrás que actualizar el navegador. Por eso, otro método es cambiar el “agente de usuario”, o User Agent, de nuestro navegador. Se trata de un identificador que tienen todos los navegadores, y que indican cuál es y qué versión estamos usando. De esta manera, un programador puede crear diferentes versiones de una web para diferentes navegadores; algo útil, por ejemplo, si un navegador recibe una nueva tecnología que quiere usar. Cuando entramos en Twitter, el servidor comprueba el agente de usuario; y si es el de una versión vieja de Opera, nos muestra la versión antigua de la web.
Existen muchas extensiones para cambiar el agente de usuario para todos los navegadores; con buscar “user-agent” en la tienda de extensiones encontraremos muchos. En Firefox tenemos User-Agent Switcher, y en Chrome tenemos User-Agent Switcher for Chrome.
Cambiar el agente de usuario en Firefox

agente usuario firefox 1
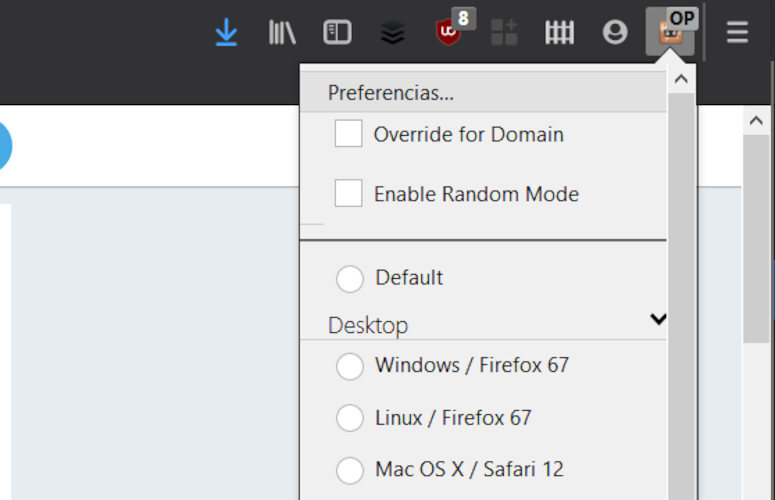
Una vez instalada la extensión, tenemos que entrar en la configuración. En Firefox, esto se hace pulsando en la extensión y entrando en “Preferencias”.
Veremos una lista de agentes de usuario entre las que podemos elegir. Tenemos que añadir una más al final. En la sección “Label”, ponemos el nombre que queramos, como “Opera Viejo”, en la sección “Category” ponemos “Desktop”, y en “String” ponemos lo siguiente:
Opera/9.80 (Windows NT 6.1; WOW64) Presto/2.12.388 Version/12.18

agente usuario firefox 2
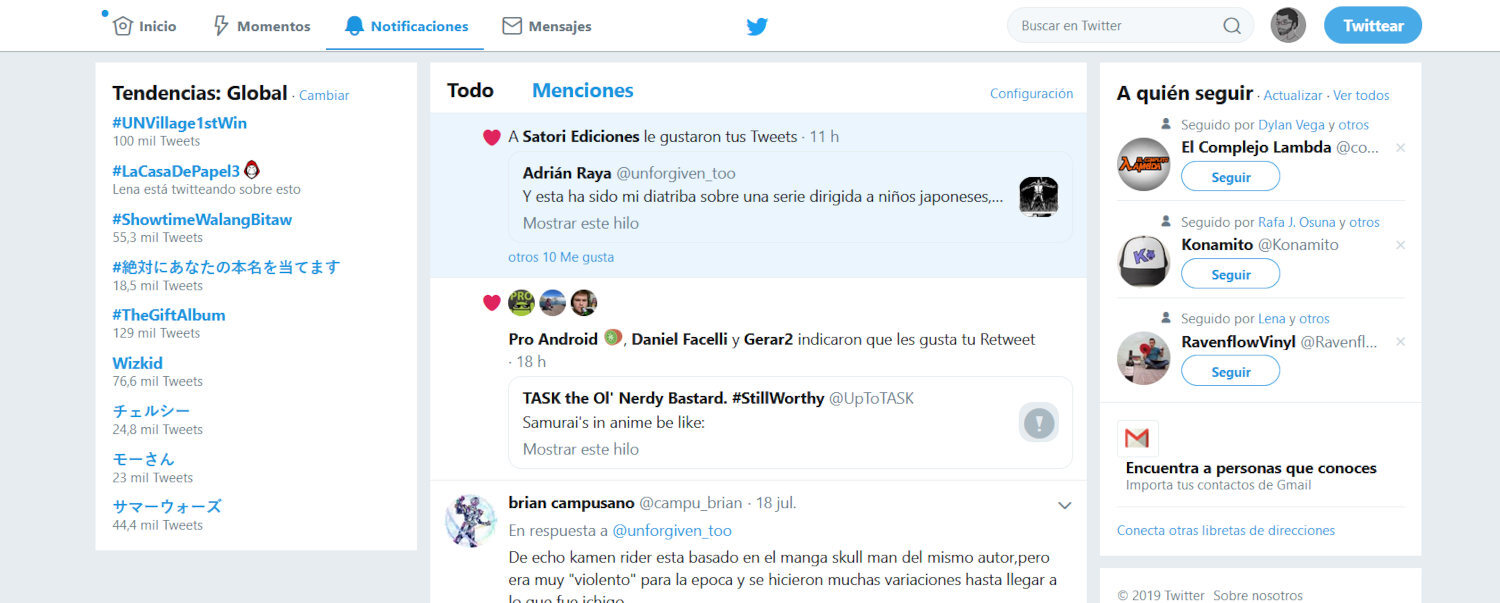
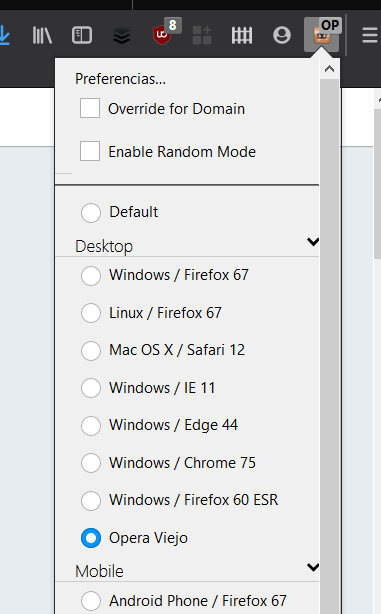
Entramos en Twitter, pulsamos en la extensión y seleccionamos la entrada que hemos creado. Cuando carguemos, Twitter tendrá el diseño antiguo.

agente usuario firefox 3
Cambiar el agente de usuario en Chrome

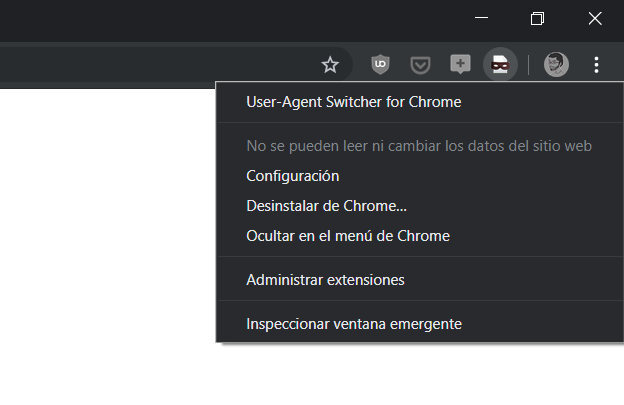
agente usuario chrome 1
Una vez instalada la extensión, hacemos click derecho sobre el botón de la extensión y pulsamos en “Configuración”.
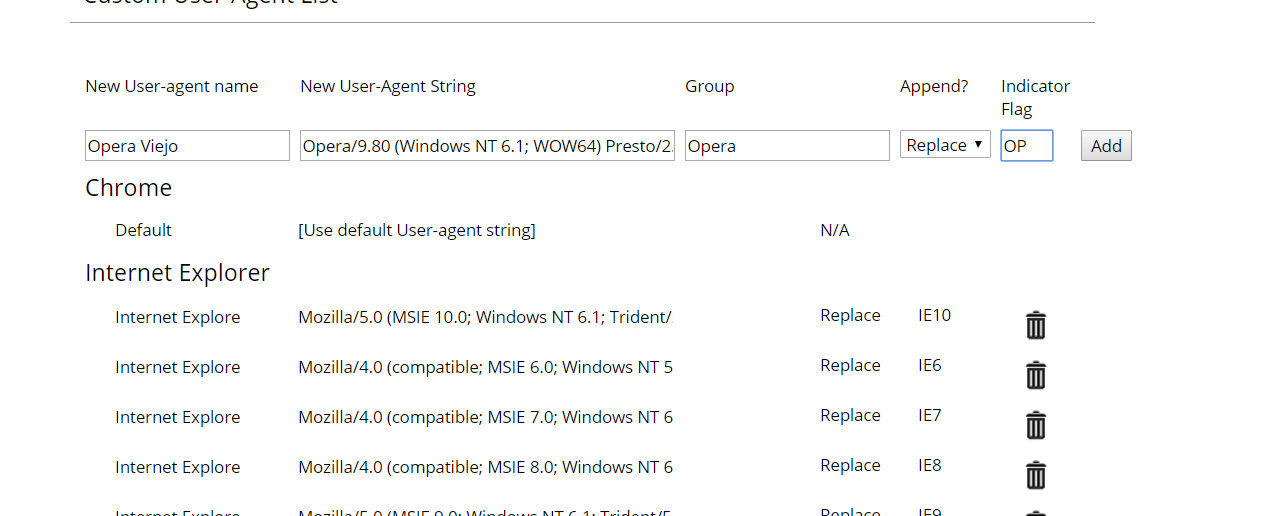
Veremos la lista de agentes de usuario disponibles. Vamos a crear uno nuevo. Primero, en “New User-agent name”, ponemos el nombre que queramos, como “Opera viejo”. En la sección “New User-Agent String” pegamos lo siguiente:
Opera/9.80 (Windows NT 6.1; WOW64) Presto/2.12.388 Version/12.18
En “Indicator Flag” ponemos un indicador cualquiera, como “OP”. Por último, pulsamos en “Add”.

agente usuario chrome 2
Entramos en Twitter, y pulsamos en el botón de la extensión para activar el nuevo agente de usuario.