
Material Design 2: por qué lo veremos en Android y por qué es genial
El diseño de Android reinventado: el nuevo Material Design ha llegado
Material Design es el lenguaje visual que Google creó y Android adoptó desde la versión 5.0 Lollipop. Ahora da un paso con nuevos y diversos componentes.
9 mayo, 2018 17:10Material Design abre una nueva puerta hacia la personalización. Ya no se trata de unas guías que seguir que otorgan a multitud de aplicaciones una apariencia única y por tanto repetitiva. Nunca ha sido ese su cometido y Google quiere ayudar a que Material sea mucho más de lo que hemos visto hasta ahora.
Material Design es la metáfora de la idea de que los componentes que forman una interfaz son materiales. Por lo tanto, pueden cambiar de forma o elevarse formando una sombra.
Nos enseña cómo podemos usar esos materiales para hacer barras superiores, menús laterales o botones flotantes. Todo se basa en cómo imprimirías una capa sobre otra, sin perder de vista los nuevos medios digitales.
El nuevo Material Design es lo que siempre debió haber sido

Google lanzó junto a Android 5.0 Lollipop hace cuatro años las guías de diseño de Android. Una serie de recomendaciones de cómo debe y no debe ser una interfaz utilizando Material Design como nexo unificador de todas las aplicaciones.
Había creado un lenguaje visual que explicaba cómo debía comportarse cada botón, cada tarjeta, cada parte de una aplicación. Llegó el concepto de elevación, pues al ser los componentes materiales sólidos, formaban sombras sobre la el resto de la interfaz. A mayor elevación, mayor sombra, separando así las distintas capas de la aplicación. Como la barra de navegación de la aplicación y el botón flotante, siempre en lo alto, separado del resto.

Pero aquellas eran recomendaciones para mostrar al mundo el nuevo Material Design. Material Design era más que eso, podía ser cualquier cosa que cumpliera los conceptos básicos del lenguaje. Por suerte, algunos diseñadores de aplicaciones lo entendieron.
Otorgaron a sus aplicaciones un nuevo aspecto sin salirse de la uniformidad del funcionamiento de Material Design. Todo era igual, estaba en el mismo sitio, pero a la vez era diferente, con colores donde antes no los había o nuevos usos para los botones.

Google ha premiado durante estos años a aquellas aplicaciones que han sacado todo el potencial de Material Design. A su vez, ha empezado a llevar los principios allá donde Android se expandía, como relojes, televisores, coches o incluso ordenadores.
La llegada de Android a Chrome OS, el sistema operativo para ordenadores, suponía que las aplicaciones debían adaptarse y con ellas su diseño. ¿Y la web? La web también podía seguir este lenguaje de diseño como hemos visto en algunas de Google como Inbox.

La guía de estilo de Android se quedó corta, ¿por qué solo Android? Y ahora Google rediseña la página referente del diseño Material para mostrar todas sus capacidades. Ya no hablamos del repetitivo Material Design de los inicios, sino que varias aplicaciones de ejemplo y nuevas herramientas nos sugieren cómo cambiarlo a nuestro gusto.
De esta manera podemos tener nuestro propio diseño, que se diferencie del resto, pero siga el funcionamiento de Material Design. Así se permite que cualquiera que ya haya usado una aplicación Material sepa usar la tuya.
Material Theming: cada aplicación tiene su estilo

Material Theming es como ha llamado Google a la bondad de modificar aspectos como la tipografía, los iconos, los colores o las formas de los botones para adecuarse al diseño de tu marca o aplicación.
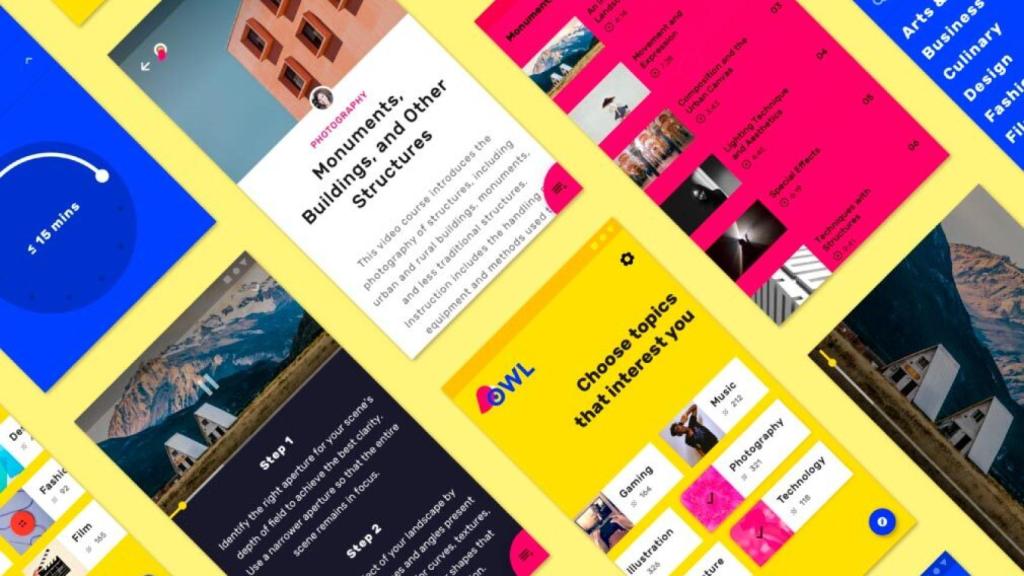
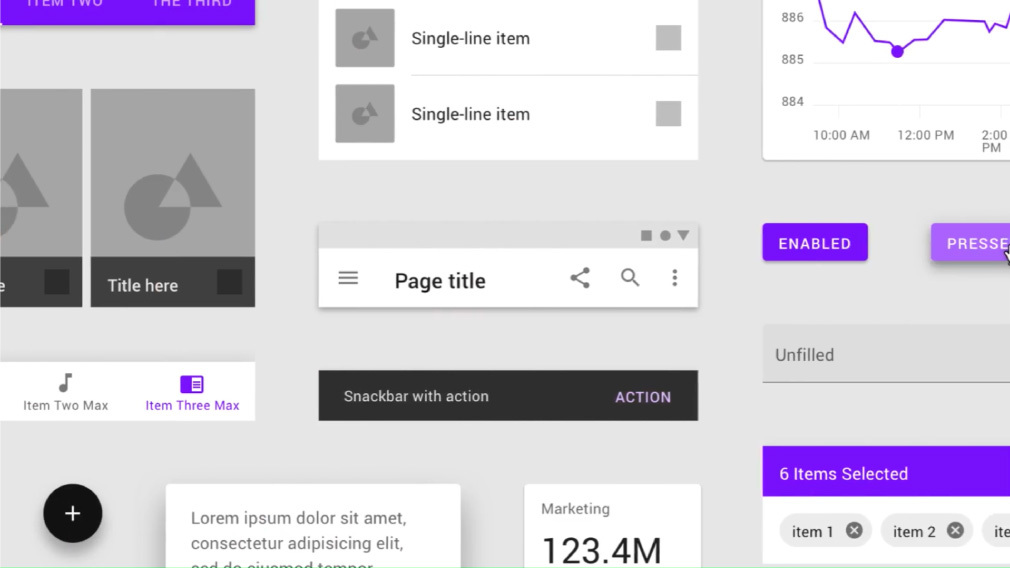
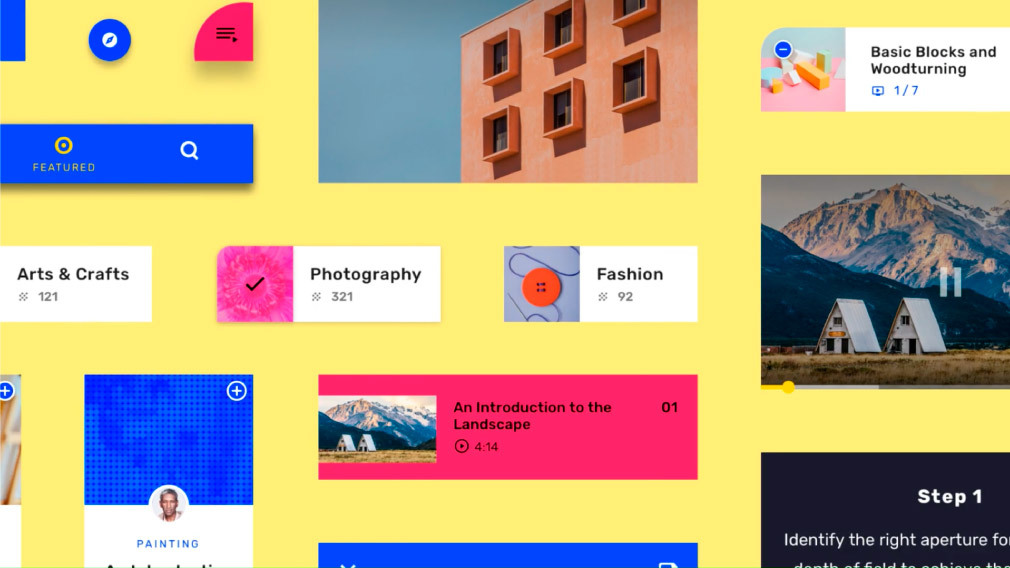
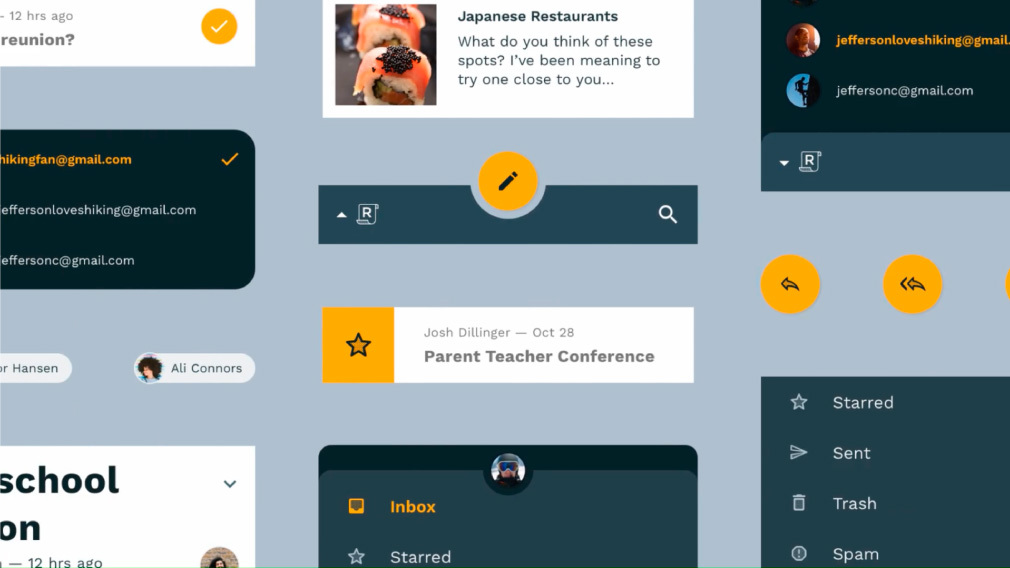
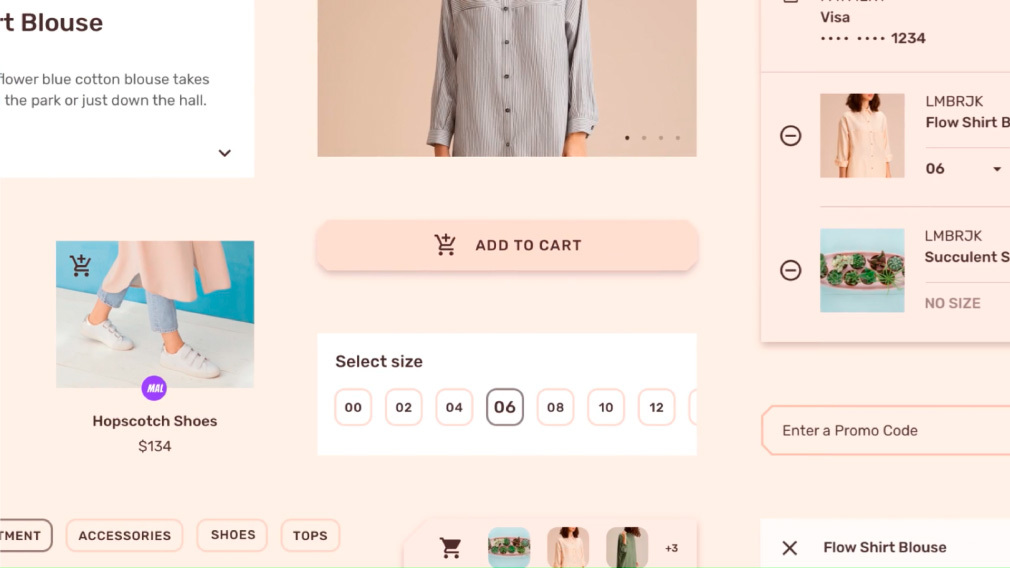
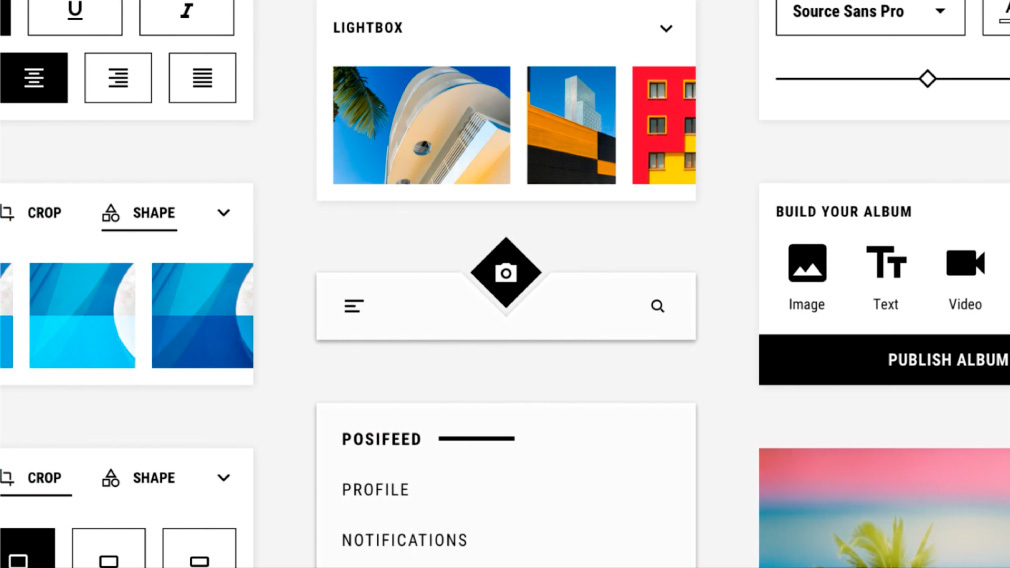
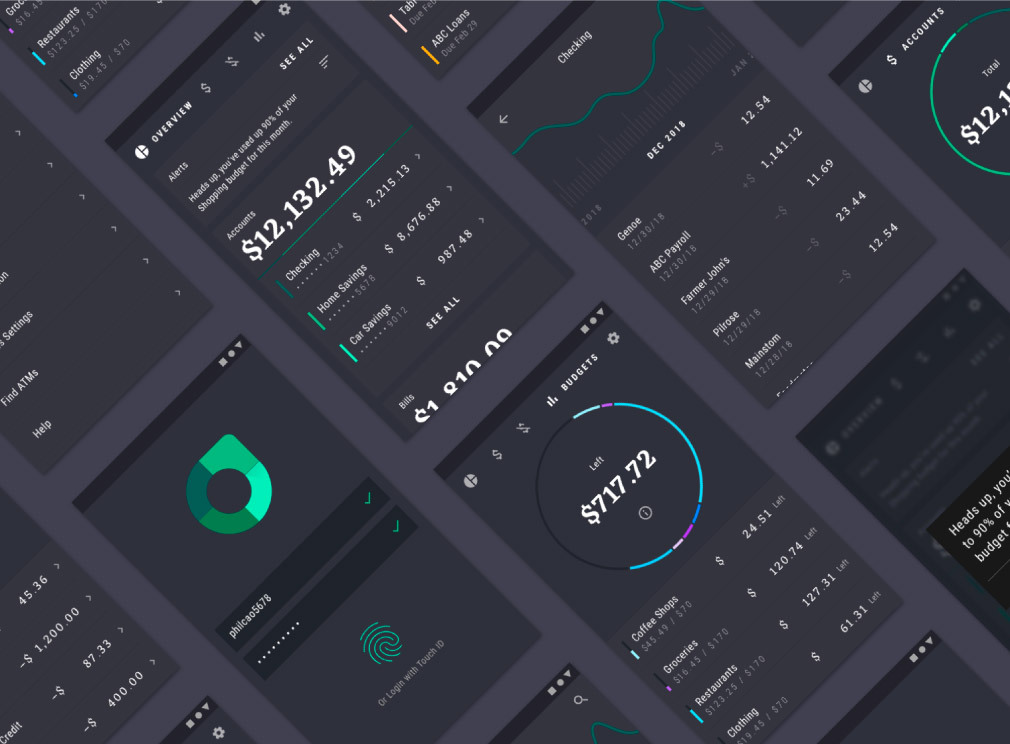
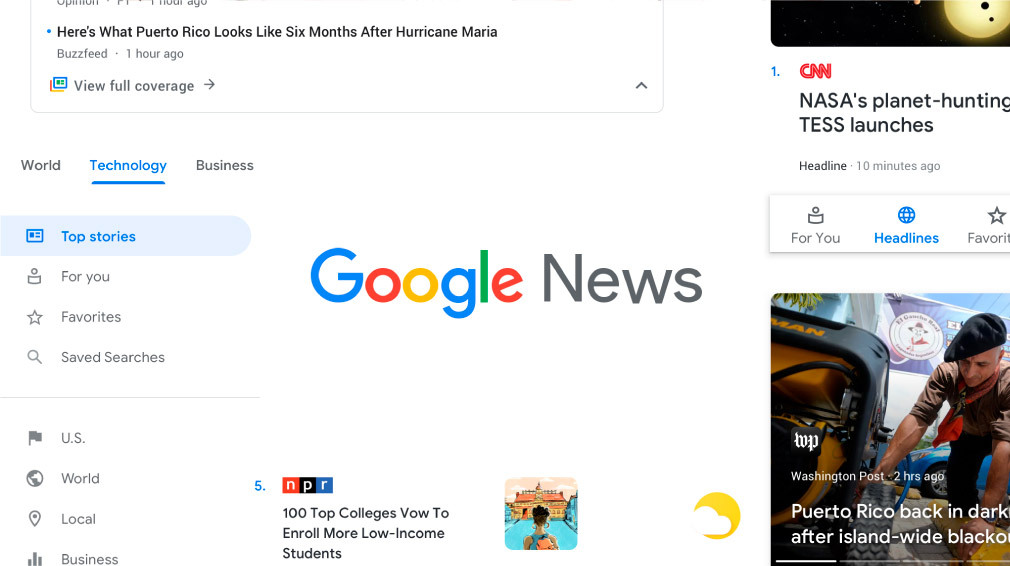
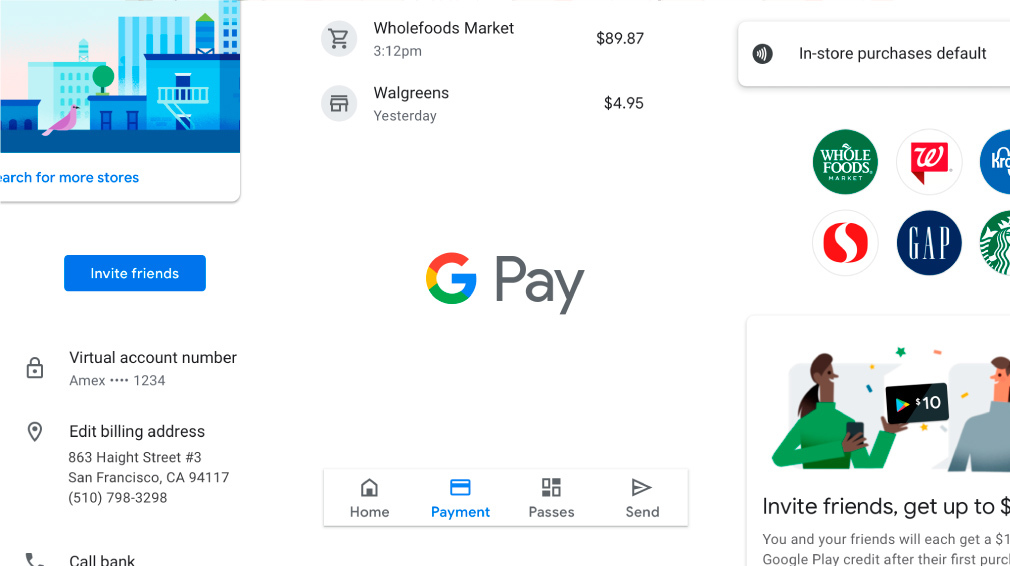
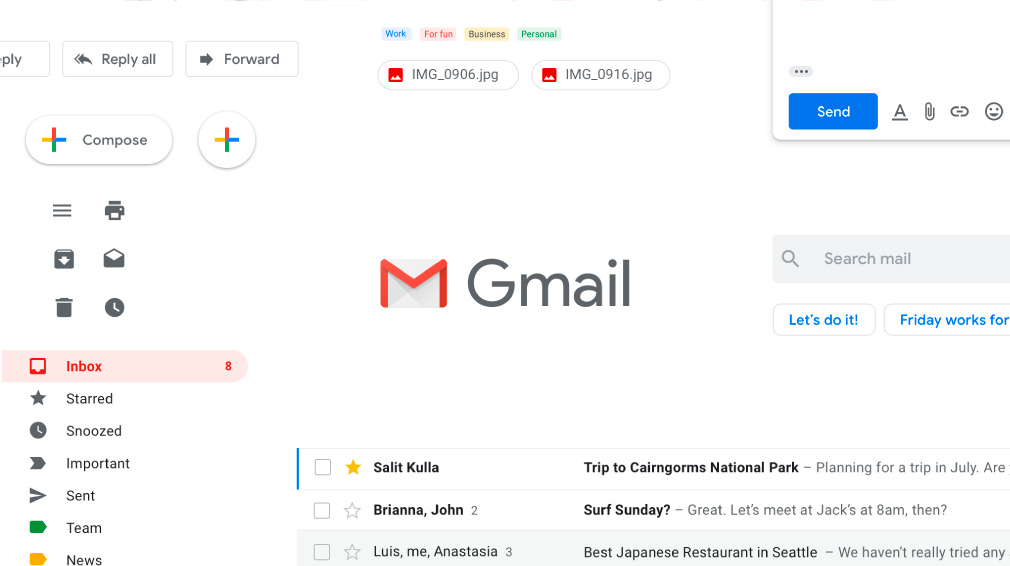
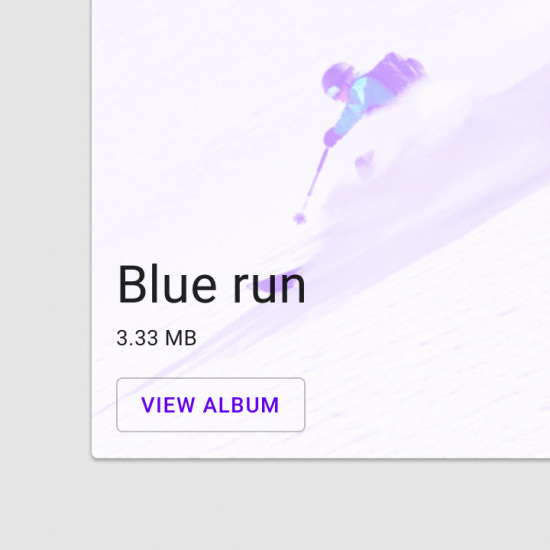
Todas las imágenes que puedes observar previas a estos párrafos son diferentes temas Material creados como ejemplo para distintas aplicaciones. Google no solo quería sentar las bases teóricas, sino enseñarnos cómo puede usarse cada modificación.

Incluso algo tan conocido de Material Design como son las tarjetas con sombras son prescindibles. Si un elemento tiene sombra significa que está por encima del resto y por tanto que es más importante. El mismo efecto puede conseguirse aplicando una transparencia al elemento para representar que esta es un elemento diferente al resto.
El tema de Google: Gmail, Google News, Google Pay…

Durante los últimos días hemos visto varias aplicaciones de Google rediseñarse para cumplir lo que pensábamos que sería Material Design 2. El cambio ha llegado, es Material Theming y Google solamente estaba enseñándonos el suyo. Su manera de implementar Material Design.

Su tipografía Product Sans, iconos sin relleno y una barra inferior son algunos de los detalles más llamativos. Todo ello puede recrearse con la guía de componentes actualizada de Material Design. A la vez que se le puede dar una vuelta más para hacer otro tema completamente diferente.

Que hay de nuevo Material Design
Ya hemos visto que Material Design se basa en unos fundamentos básicos que cada diseñador puede adaptar al estilo de la aplicación que está creando. Google sienta las bases y otorga algunos componentes como botones o tarjetas ya hechos. Repasándolos podemos ver nuevos diseños que pronto podríamos empezar a ver en aplicaciones reales.
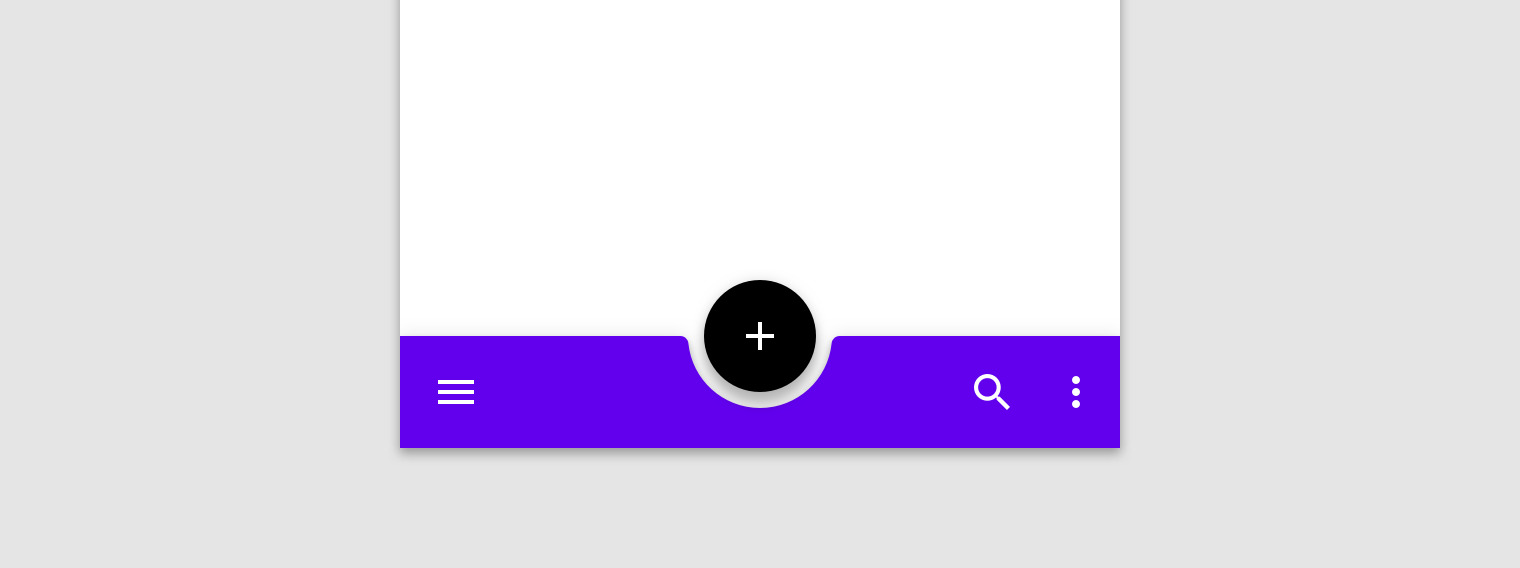
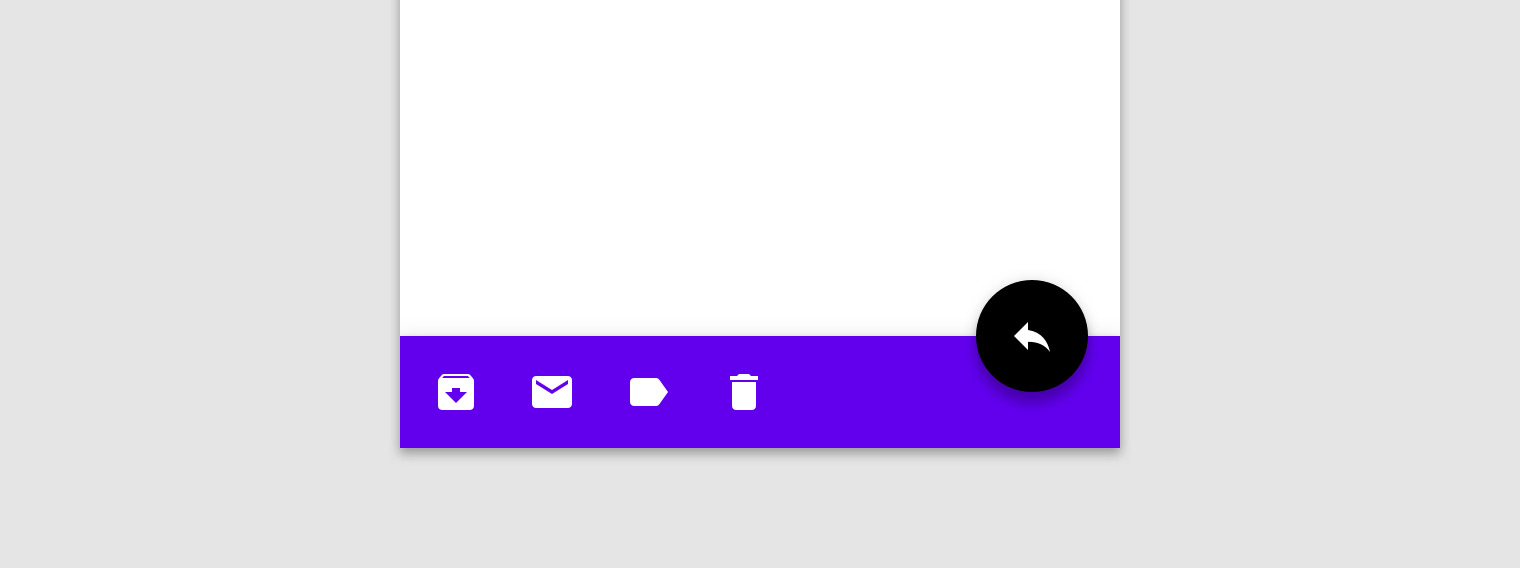
La barra inferior cobra más importancia

La barra inferior podrá usarse para las mismas tareas para las que anteriormente se utilizaba la barra superior. Ambas también pueden estar presentes al mismo tiempo, pero siempre sin repetir contenido.
El famoso botón flotante podrá situarse bien encima de la barra o en un recorte a la medida. Los botones de navegación (como una flecha para ir a la vista anterior) deberán seguir estando en la parte superior.

También podrá colocarse el botón flotante a un lado, pero la idea en ambos casos es que, al deslizar, la barra se oculte quedando solo el botón. Si la barra no contiene un menú, puede contener acciones rápidas, como las que antes podían encontrarse en la parte superior derecha.
Esta parte nunca deberá taparse con mensajes emergentes pero sí quedará sepultada por el teclado cuando vayamos a escribir algo.
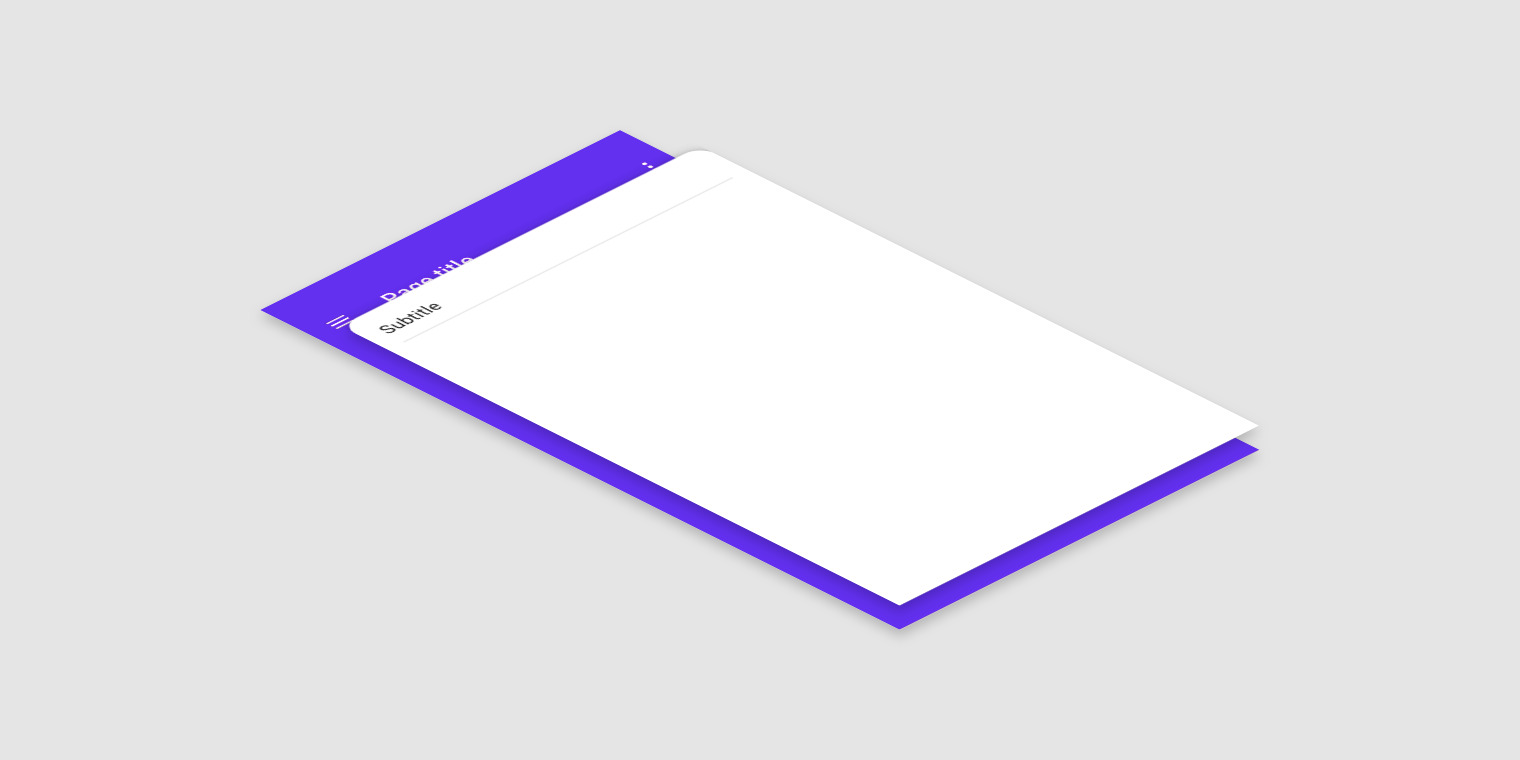
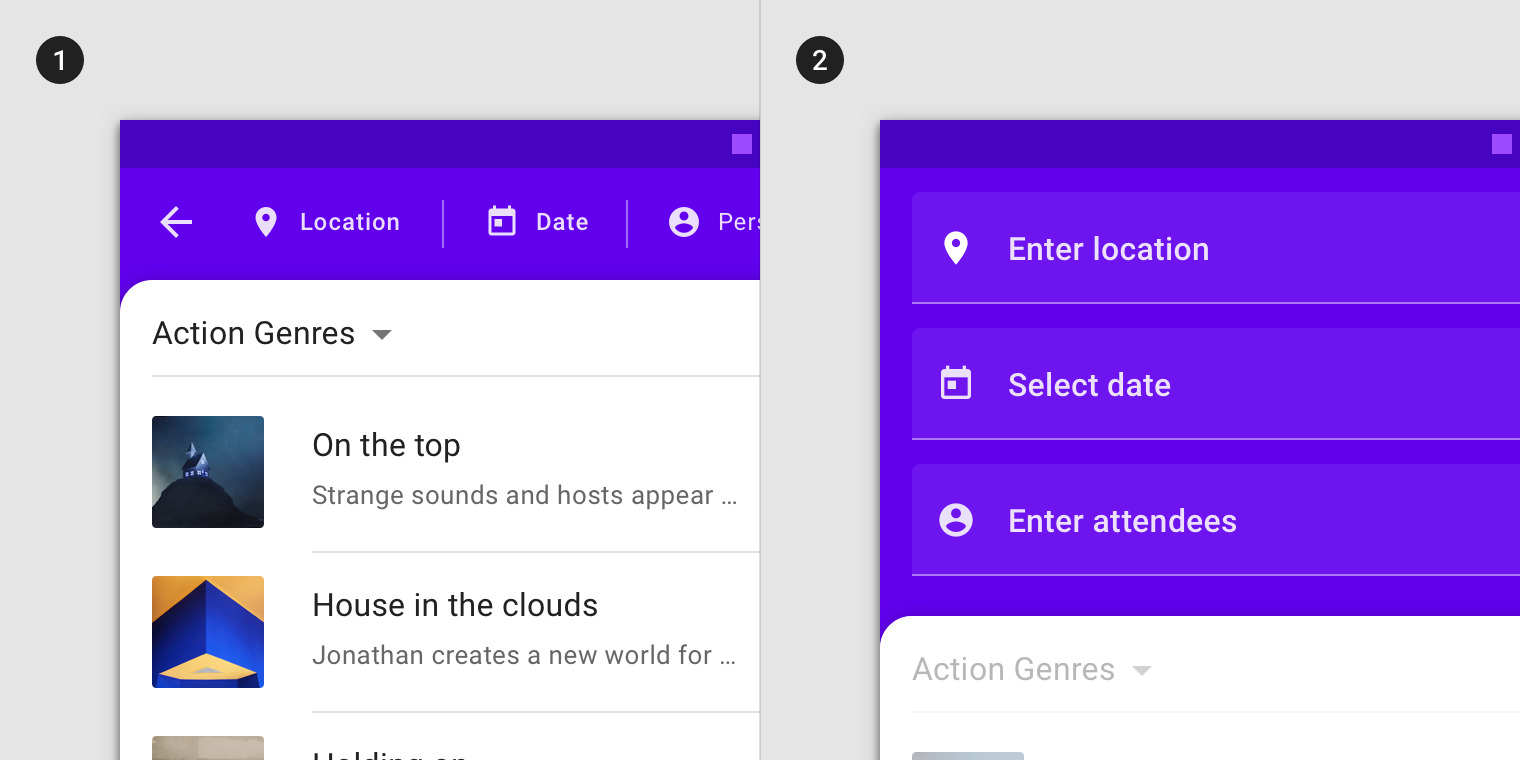
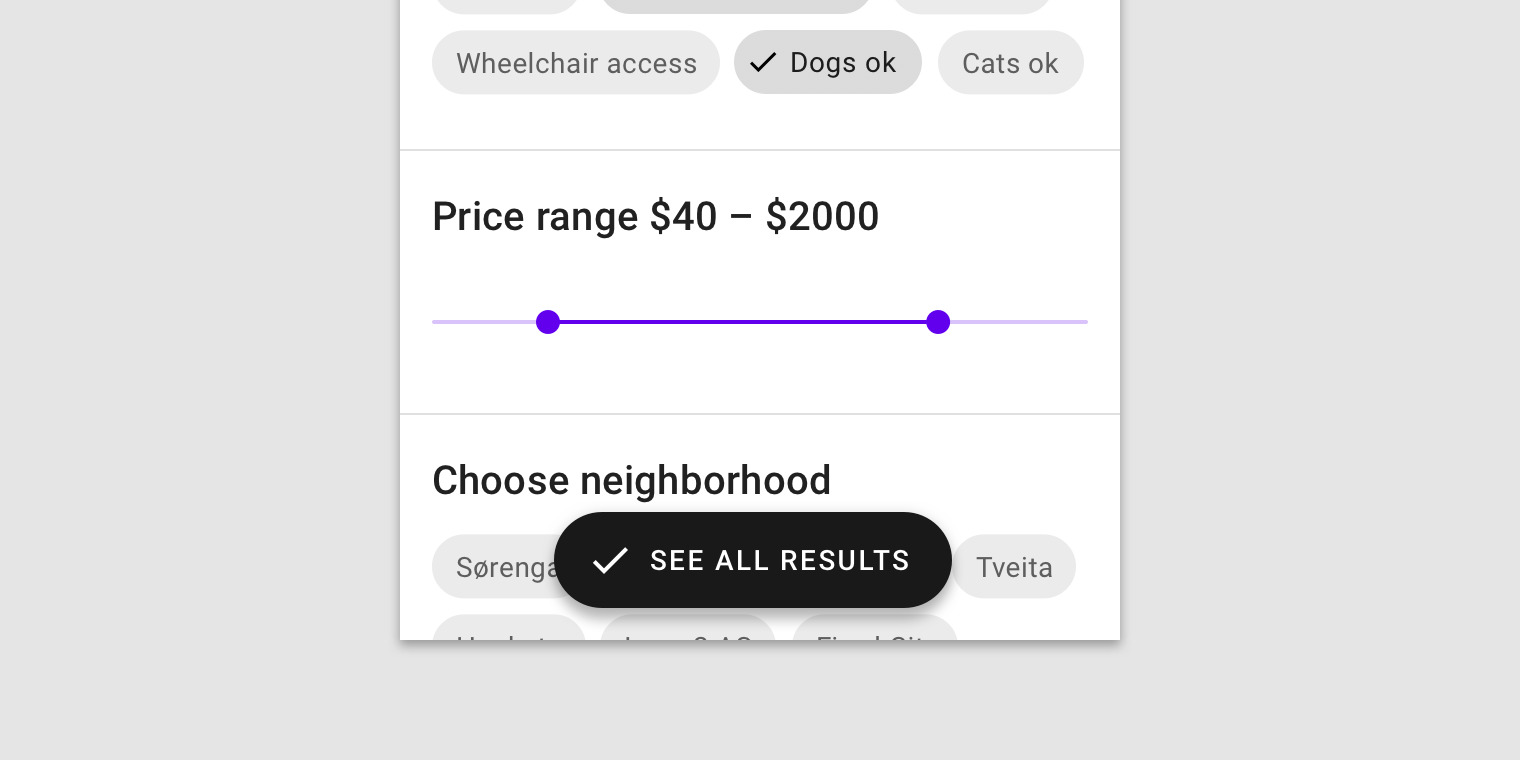
Backdrop: cuando hay más contenido debajo

«Backdrop» tiene pinta de convertirse en la próxima característica favorita de Material Design, como el «Hamburger menu» o el «FAB». Backdrop hace referencia a una vista escondida debajo de la vista principal a la cual se llega deslizando hacia abajo la vista principal.

En la parte oculta puede haber campos de búsqueda, donde el resultado aparecerá en la principal. También puede servir como indicador de los distintos pasos si por ejemplo estás configurando algo. Puede albergar una lista de las categorías de una lista y multitud de cosas más.
Las esquinas redondeadas de la vista superior permiten indicar que hay algo debajo, diferenciándose de la típica barra superior (la cual no ha ganado novedades).
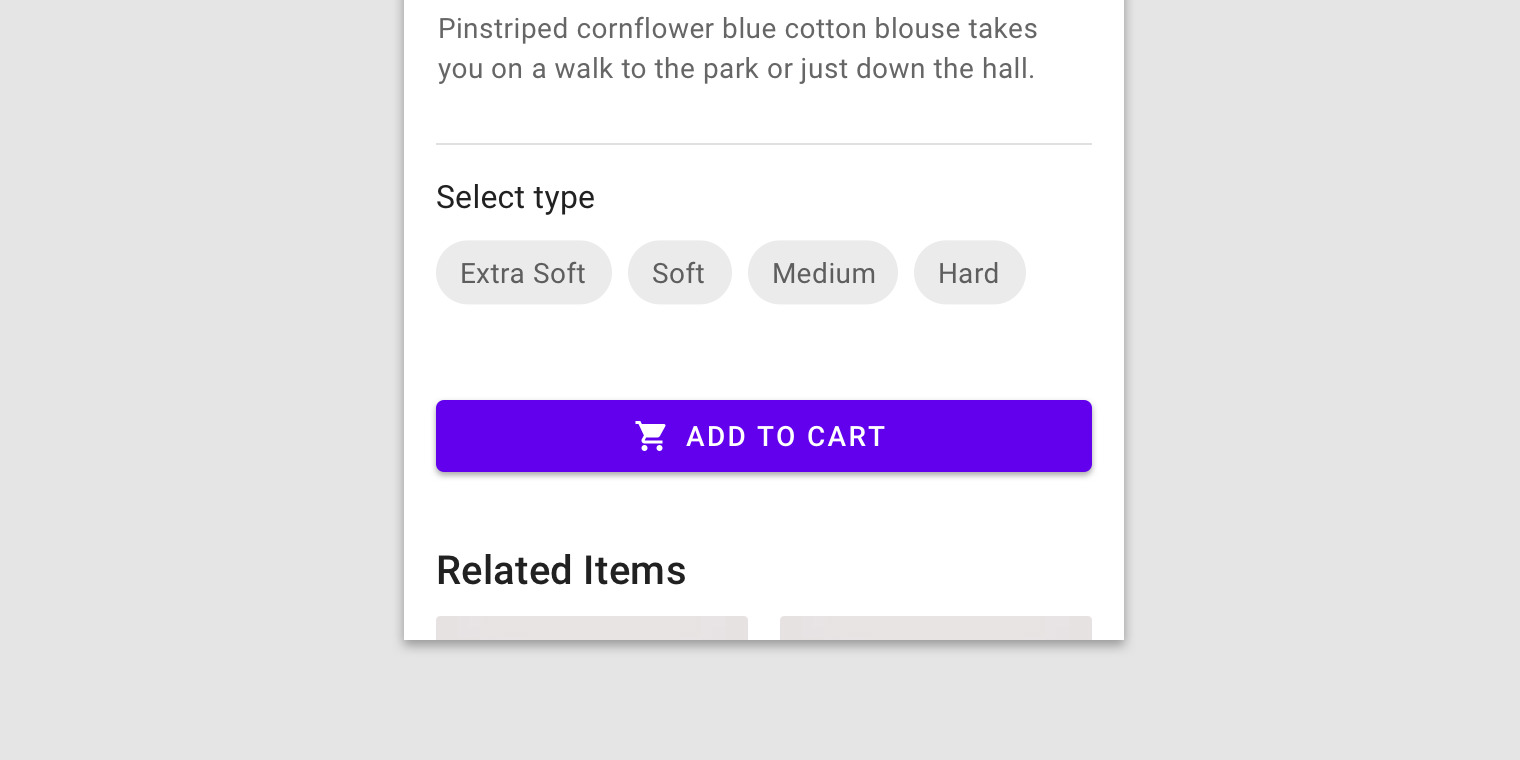
Botones más grandes para mayor importancia

Los botones siguen una jerarquía en Material Design: el más importante es el botón flotante, que es el más elevado; le sigue el botón que tenga relleno; después el que solo tiene un borde y por último como menos importante el que solo son letras en el color de acento.

En este nuevo Material Design se le da más importancia a los botones con borde y aquellos que ocupan todo el ancho. Ocupar todo el ancho ayuda a delimitar y sobre todo a denotar que es importante. No es una restricción que el texto del botón esté en mayúsculas, siempre y cuando si se pone en minúsculas pueda diferenciarse fácilmente como botón.
El botón flotante se hace más grande

El botón flotante o FAB (Floating Action Button) es muy representativo de Material Design desde sus inicios. Google sugiere una nueva forma de utilizarlo, ocupando más espacio para añadir un texto junto al icono. De esta manera se ve de manera más intuitiva su uso y se recalca su importancia.
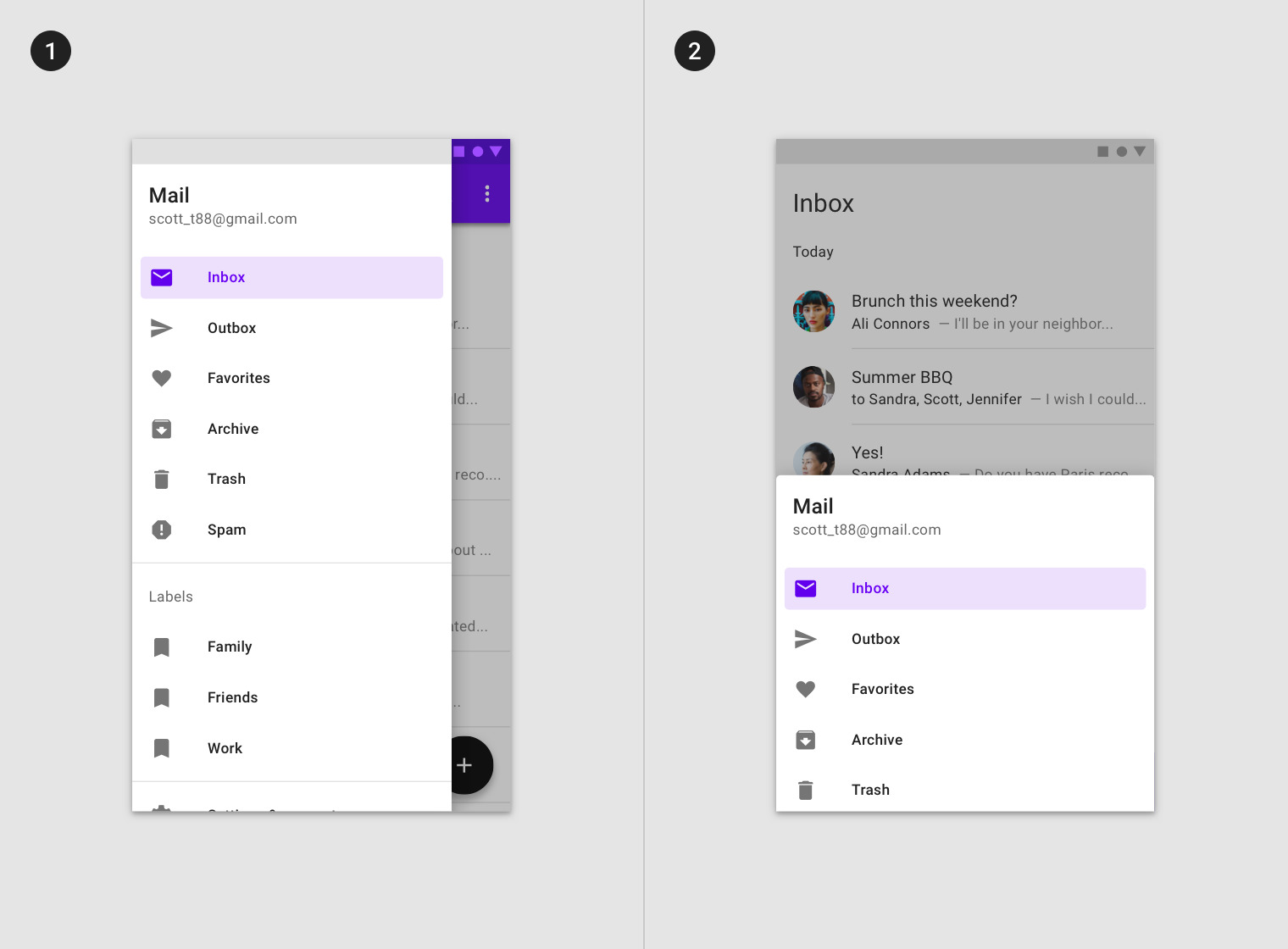
El menú de navegación: más colorido y también desde abajo

El menú de navegación recibe un toque de color con el elemento seleccionado en ese momento resaltado por el color de acento. Puede haber o no cabecera del menú con una imagen y datos. Pero lo más novedoso es que este aparezca desde la parte inferior, con la misma utilidad.
De esta manera se puede colocar en la barra inferior y no utilizar una superior solo para ello. Pues recordemos que la barra inferior es más fácilmente alcanzable al usar un móvil.
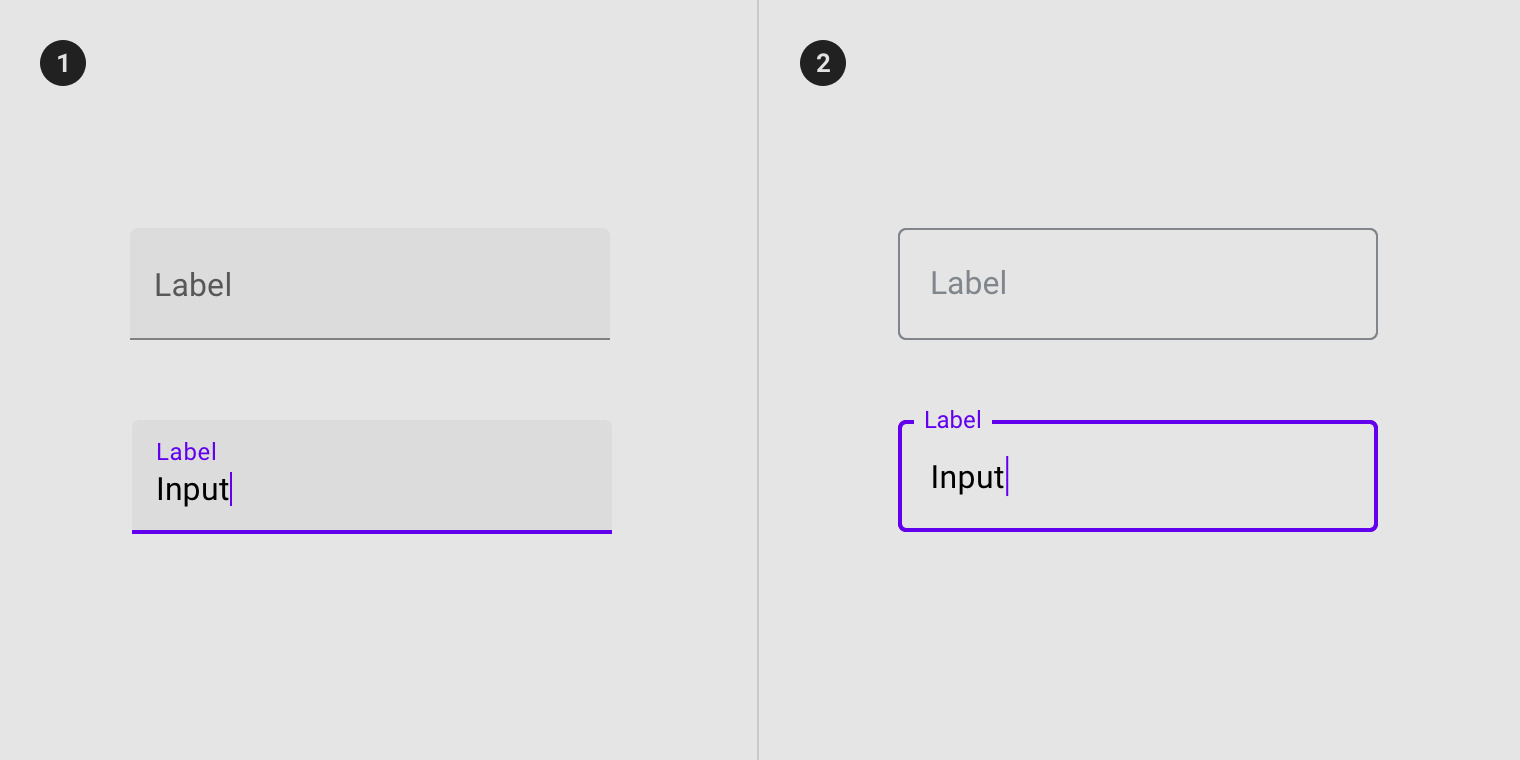
Campos de texto rediseñados para mayor comodidad

Ahora los campos de texto tienen dos diseños. El primero llama más la atención, con un sombreado oscuro que permite identificar donde se encuentra y destacarlo del resto de la interfaz.
El segundo, pensado para usarse en formularios y sitios con muchos campos a rellenar, llama menos la atención y ver muchos de ellos cansa menos la vista.
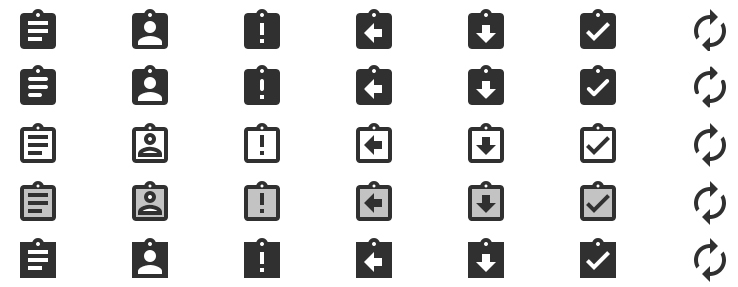
Distintos tipos de iconos

La variedad de iconos se multiplica a la vez que lo hace la variedad de diseños posibles. A los iconos que ya conocíamos se les suman sus variantes de solo contorno, de dos colores, más cuadrados o más redondeados.
De esta manera cada aplicación puede decidir usar los iconos que mejor queden con la tipografía que hayan seleccionado y el estilo.
¿En qué aplicaciones se verán las novedades?

Es de esperar que con el tiempo, si las herramientas permiten un fácil desarrollo, cada vez más aplicaciones utilicen el nuevo Material Design. Google sin duda ya ha empezado a cambiar su interfaz con su propio toque de personalización.

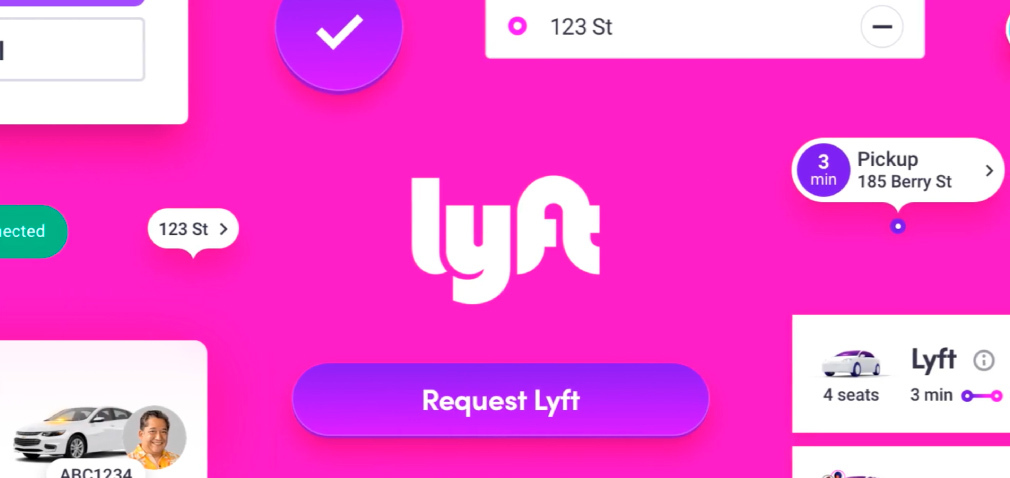
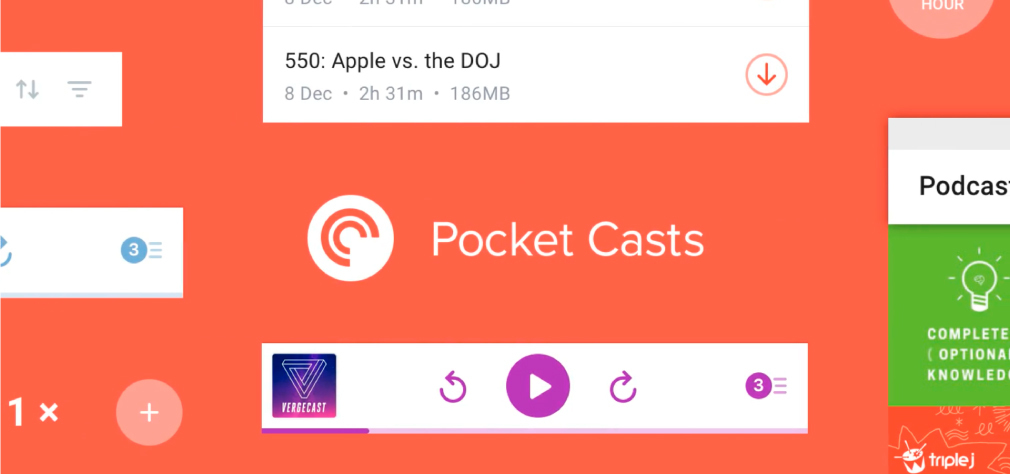
Algunas aplicaciones como Pocket Cast o Lyft han trabajado junto a Google en dar vida a interfaces creadas con la ayuda de las nuevas herramientas y especificaciones. Posiblemente en un futuro no muy lejano estas y más aplicaciones tendrán un nuevo diseño más refinado y único, otorgando una gran variedad a Android.