
Instala los iconos de Google en cualquier launcher con esta app
Cómo se crea el icono perfecto para una aplicación en Android
¿Qué hay que tener en cuenta para crear un icono para una aplicación en Android? Descubre los aspectos más importantes de los iconos adaptativos.
31 diciembre, 2019 17:06Aunque en muchas ocasiones no se le da la importancia necesaria, el icono de una aplicación es algo vital. Es una de las primeras cosas en las que nos fijamos como usuarios. Ayuda a diferenciar a la aplicación de otras y puede generar interés o llamar la atención del usuario. La creación de los iconos para las aplicaciones es por tanto algo muy importante, pero también complejo, porque la forma en la que se hace ha cambiado.
¿Qué se tiene que considerar a la hora de crear un icono en una aplicación? Este es un aspecto que ha ido cambiando, hace meses que Google Play obligaba de hecho a cambiar el formato. Además, tenemos que tener presente en todo momento lo que son los iconos adaptativos, que es la nueva norma a la hora de diseñar iconos.
Qué son los iconos adaptativos

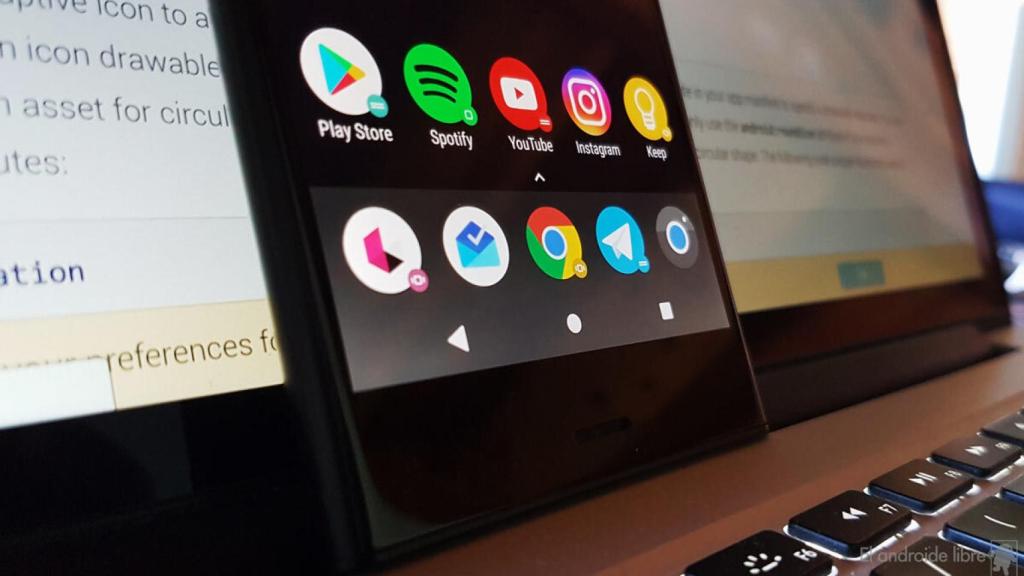
Los iconos adaptativos son una realidad desde Android Oreo. Uno de los grandes problemas de diseño en Android eran los iconos, ya que cada desarrollador creaba el icono de su aplicación como quería, siempre y cuando respetara las dimensiones máximas y mínimas. Como no había una normalización en ese diseño, cuando se veía un cajón de aplicaciones en el teléfono, se podían apreciar iconos de tamaños y formas diferentes. Un problema que Google quiso atajar.
Los iconos adaptativos son iconos cuya forma se adapta a la interfaz del teléfono. Dependiendo de la interfaz, la capa de personalización o el launcher que se use en el teléfono, el icono se va a adaptar. Un diseño que evita estos problemas del pasado, y permiten que todo luzca de manera uniforme sin que haya tamaños o formas diferentes.
Estos iconos están compuestos por dos capas. En la primera capa se encuentra el logo de la aplicación y en la segunda, que es una capa cuadrada, se introduce el fondo de la aplicación. Una vez creado dicho icono, el fabricante o el lanzador de aplicaciones del teléfono será el encargado de recortar la capa de fondo, para que todos los icono del teléfono muestren el mismo diseño, en cuanto a forma y tamaño, en el dispositivo.
Capas del icono

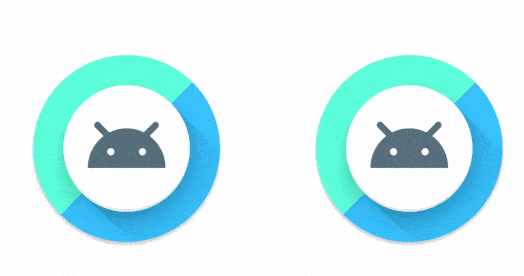
La introducción de estos iconos adaptativos provocó que Google creara unas recomendaciones para los desarrolladores, sobre la manera en la que se deben crear. Lo importante es tener en cuenta el uso de dichas capas: un fondo, la capa donde se encuentra el logo, que debe tener soporte a transparencia y una máscara, que defina la forma (aunque esta última puede ser añadida por el propio launcher o capa). El GIF superior muestra de forma clara cómo se crean o dividen las mismas. Estas capas deben ser de 108×108 dp en tamaño.
Este tipo de icono da además lugar a la creatividad de los desarrolladores. Al haber dos capas, se puede crear una animación que se vaya a mostrar cuando el usuario pulsa en el icono, ya sea para arrastrarlo en el teléfono o para mantener pulsado. Este tipo de elementos ayudan a que dichos iconos sean más vistosos e interesantes para el usuario.
La propia Google recomienda que en el centro del icono haya un círculo de 66 dp, de modo que no haya ninguna máscara que lo vaya a poder eliminar. Es la llamada zona segura, que es donde el elemento o elementos más importantes del icono se deberían mostrar, como en el GIF. Un consejo a tener en cuenta para los diseñadores.
Cómo crear el icono adecuado

Para aquellos desarrolladores dando sus primeros pasos, es probable que alternativas a programas de diseño gráfico que sean gratis sean una buena opción. Inkscape es un buen programa, de código abierto, que tiene todas las herramientas necesarias para crear el icono perfecto para una aplicación. Un aspecto importante creando el icono, es respetar las dimensiones establecidas por Google, sobre todo aquellas de la llamada zona segura, para que el elemento más destacado se mantenga en el centro.
¿Qué debe tener dicho icono? Es una duda para muchos creadores. El icono en cuestión debe representar a la empresa o la aplicación en todo momento, debe estar en consonancia con su estilo y con lo que quieren transmitir. Por otro lado, también debe ser visualmente interesante, que llame la atención del usuario, sobre todo si sale en un listado en la Play Store junto con los iconos de muchas otras aplicaciones.
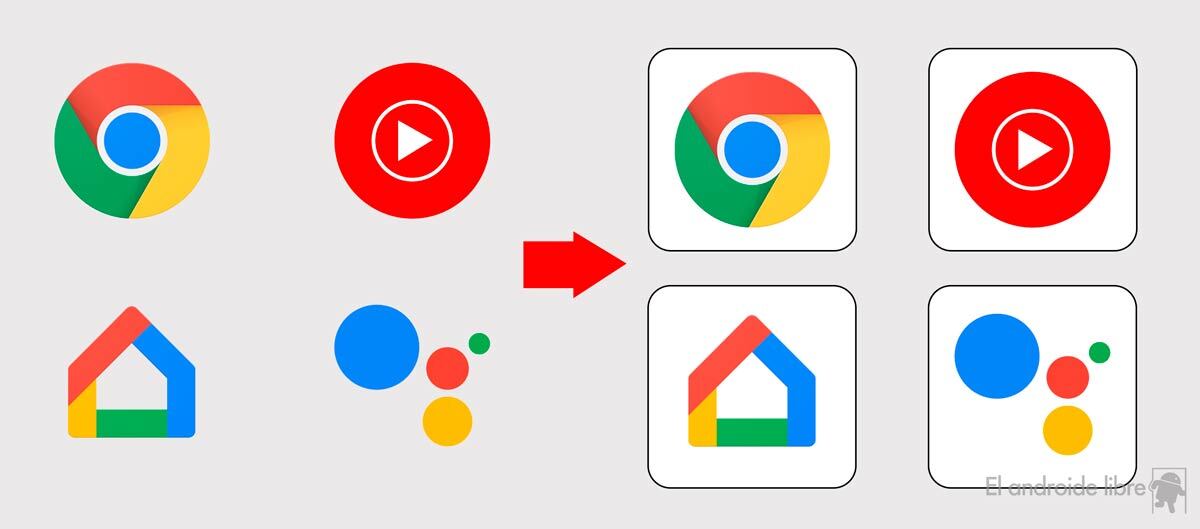
Muchos desarrolladores apuestan actualmente por seguir las indicaciones de Material Design, que la propia Google establece. Esto consigue un icono con un diseño más sencillo, con líneas más puras, colores menos intensos, pero muy moderno, como los que hay en la foto superior. En función del tipo de aplicación, puede tener sentido crear un diseño inspirado en Material Design o no. Hay una guía en la que saber más sobre sus principios a la hora de crear un icono. Siempre y cuando represente bien a la app y a la empresa, se habrá obtenido el icono perfecto.





