Hoy toca un tema sencillo pero esencial para el buen funcionamiento de la aplicación. Hemos de añadir listeners. También añadiremos una action Bar a nuestra aplicación con un par de botones.
Puedes seguir anteriores artículos de esta sección aquí
La Action Bar
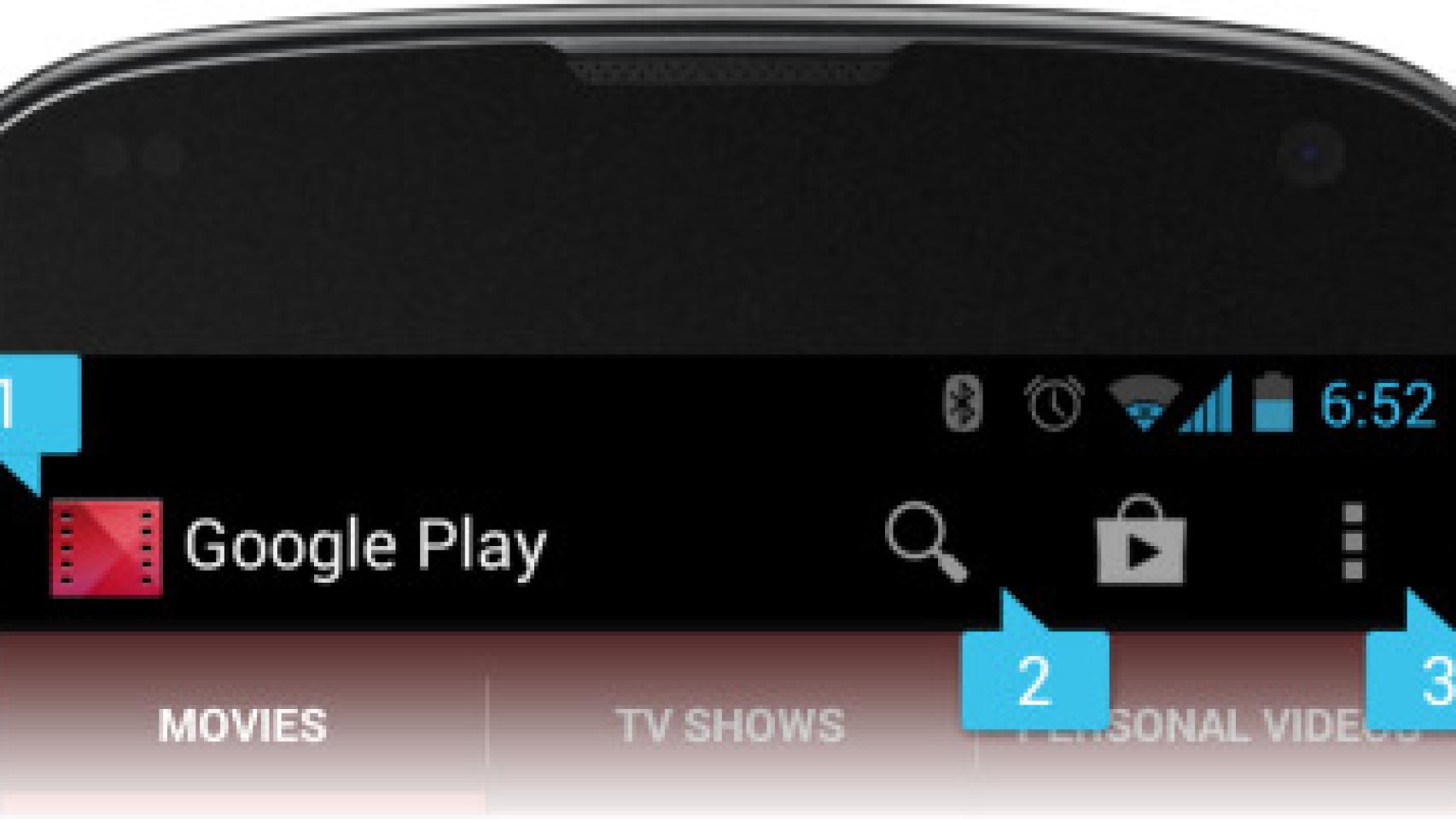
La Action Bar en android es la típica barra superior que vemos en muchísimas aplicaciones. Añadirla es muy sencilla y depende totalmente de nuestros intereses. Como mi aplicación no tendrá muchos botones/opciones, voy a añadir un par de botones a esta barra que comentaré más al final. Veamos como implementarla.
AndroidManifest.xml
Para escoger el color y diseño de la barra rápidamente, en nuestro AndroidManifest.xml definiremos el tema de nuestra aplicación.
Hay unas cuantas combinaciones: Holo Light (blanco), Holo Dark (negro) o Holo Light DarkActionBar (aplicación blanca con barra negra). Y para Android 3.0 o superior se puede incluso personalizar el color.
Main.xml
A continuación, en res/menu/ hemos de definir un fichero main.xml (o el nombre que queramos) donde definiremos el contenido de nuestra ActionBar
Como podéis ver, defino un primer item llamado action_reload que me permitirá recargar los datos en un futuro. El segundo item será un botón para acceder a los futuros ajustes. Con el tag: showAsAction=»ifRoom» le decimos que nos muestre el icono si hay sitio en la barra, y si no, que muestre un texto en un menú desplegable. El icono lo definimos con el @drawable/XXXX. y poniendo dicha imagen en las carpetas res/drawableXXX.
MainActivity.java
Y finalmente, en nuestro programa hemos de añadir un par de cosillas. Básicamente, con el código siguiente le decimos que añada la barra con las opciones definidas en el Main.xml
Y ya tenemos nuestra ActionBar que de momento no hace nada.
Lógicamente hay más opciones para gestionar menús/links en una aplicación:
- Si la ActionBar se os queda corta a nivel de personalización, probad SherlockActionBar
- Otra opción que cada vez se ve con mayor asiduidad es la implementación de un menú lateral. Aquí más información al respecto.
Pasemos al siguiente punto.
Los Event Listeners
Un Event Listener, o listener a secas es un método o conjunto de acciones que esperan alguna acción para ser ejecutados. Esta acción puede ser un click del ratón, pulsar algún sitio en la pantalla, mover el teléfono y muchísimas cosas más. Nosotros tenemos muchos elementos en la pantalla en los cuales queremos que sucedan cosas:
- Los botones de la ActionBar
- Al pulsar encima de un marcador, nos lleve con el GPS hasta dicho lugar
- Al pulsar encima de un parking de la lista, también nos lleve con el GPS.
Así pues, vamos a poner unos cuantos.
– Los botones de la ActionBar: Utilizaremos el método llamado onOptionsItemSelected, que detecta cuando seleccionamos un método de nuestra barra. A continuación detectamos qué botón hemos pulsado mirando su R.id. Y finalmente, le decimos qué tiene que hacer.
– Al pulsar un botón de la lista: utilizaremos el OnItemClickListener. Lo siguiente es un pelín complicado. Yo quería saber si el parking estaba libre o no, y por ello quiero recuperar una variable del objeto. Eso se hace llamando al adapter y recuperando el item en la posición que hemos pulsado. Y de todo ello recuperamos la variable que nos interesa. Luego podemos hacer lo que queramos con ella.
– Al pulsar en un marcador: con el setOnInfoWindowClickListener controlamos este caso. No tiene mucho secreto, con eventMarkerMap.get(marker) recuperamos el marcador y ya está. Lo interesante es el Intent que he añadido a continuación. Este trozo de código nos permite lanzar automáticamente el Google Navigation para que nos lleve con GPS a la dirección que digas.
– Finalmente, para hacerlo más sencillo y limpio, he recogido estos dos últimos listeners relacionado con los marcadores y la lista y los he puesto en un método llamado addListeners que invoco al añadir los parkings a la lista.
Como véis, el mundo de los listeners está lleno de posibilidades. Básicamente todos tienen la misma estructura: al realizar una acción se activa el método, recuperamos el valor o objeto que necesitamos y finalmente, lanzamos una acción.
En la próxima entrega os explicaré como hacer el menú de Opciones típico de Android, así que no os lo perdáis!
Os recuerdo que el código fuente del proyecto se encuentra en GitHub
¡Cualquier duda, sugerencia o cuestión me podéis encontrar en twitter!