
Así funciona el nuevo Android Studio, Pasos Previos
Así funciona el nuevo Android Studio, Comenzando a usar la aplicación
La semana pasada os hablamos de los primeros pasos a dar en el nuevo IDE que presento Google para programar aplicaciones, Android Studio. Hoy vamos a empezar a hacer nuestra aplicación. Antes de empezar, recordad que podéis descargarla aquí.
Android Studio – Link de Descarga
Seguimos…
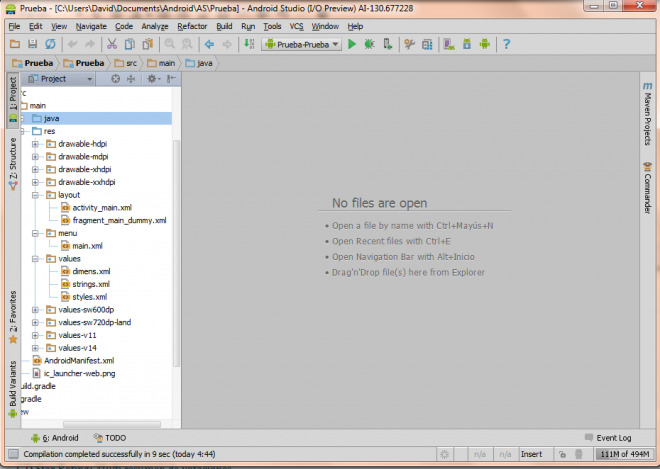
Donde lo dejamos el otro día. Habíamos terminado los pasos previos de la aplicación. Ahora tendremos una ventana de Android Studio abierta como la siguiente.

De momento esta ventana está vacía. Pero como vemos en el centro de la ventana, para abrir el directorio de archivos de la aplicación debemos pulsar Alt+1.
Atajos del teclado
Al margen de Alt+1 y otros atajos que te aconseja Google en el fondo de la ventana de Android Studio, existen otros atajos que podéis ver a continuación:
| Action | Android Studio Key Command |
|---|---|
| Command look-up (autocomplete command name) | CTRL + SHIFT + A |
| Project quick fix | ALT + ENTER |
| Reformat code | CTRL + ALT + L (Win) OPTION + CMD + L (Mac) |
| Show docs for selected API | CTRL + Q (Win) F1 (Mac) |
| Show parameters for selected method | CTRL + P |
| Generate method | ALT + Insert (Win) CMD + N (Mac) |
| Jump to source | F4 (Win) CMD + down-arrow (Mac) |
| Delete line | CTRL + Y (Win) CMD + Backspace (Mac) |
| Search by symbol name | CTRL + ALT + SHIFT + N (Win) OPTION + CMD + O (Mac) |
| Build | CTRL + F9 (Win) CMD + F9 (Mac) |
| Build and run | SHIFT + F10 (Win) CTRL + R (Mac) |
| Toggle project visibility | ALT + 1 (Win) CMD + 1 (Mac) |
| Navigate open tabs | ALT + left-arrow; ALT + right-arrow (Win) CTRL + left-arrow; CTRL + right-arrow (Mac) |
Podéis consultar otros trucos interesantes en la página de desarrolladores de Android Studio.
El árbol de carpetas y archivos
Una vez pulsada esa combinación de teclas, se nos habrá abierto el árbol de carpetas de la aplicación a la izquierda (aunque esta ventana es movible. Por si os resulta más útil en otro lugar de la ventana de Android Studio, sabed que podéis moverla pulsando y arrastrando donde pone «1.- Project» a cualquier parte. También podéis mover el resto de las ventanas que podéis abrir pulsando Alt y un número del 1 al 9).

En el árbol de directorios tenéis varias formas de listar las carpetas y archivos de la aplicación. Las dos principales son «Project», y «Package», pero hay otras que podéis usar. Por ejemplo, «Problems» mostrará sólo esos archivos que tienen errores. Algo muy útil. Podéis cambiar entre ellas pulsado sobre la fecha negra en la parte superior de la ventana «1.- Project». Dependiendo de los cambios que hagáis entre archivos al construir la aplicación.
Por mi propia experiencia, parece que los encuentro más rápido todo si lo listo como «Packages». Aunque bien es cierto que en general se suelen tener muchas pestañas abiertas y el árbol de directorios permanece cerrado.
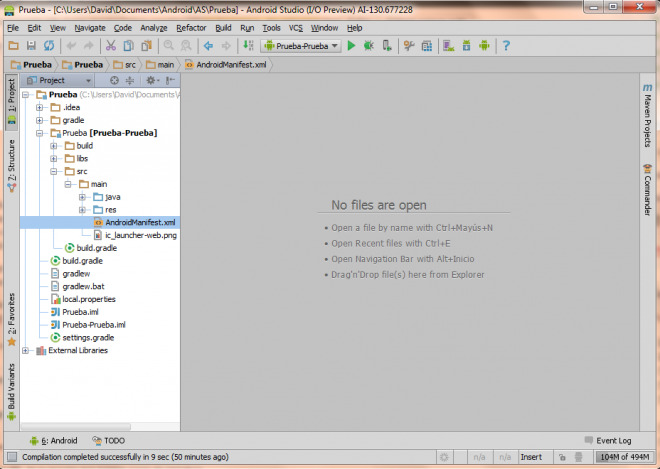
Bien, ahora debemos localizar los archivos más importantes para nuestra aplicación. Desde el listado «Project», podemos encontrar el AndroidManifest en «Nombre de vuestra App»>src>main>AndroidManifest.xml.

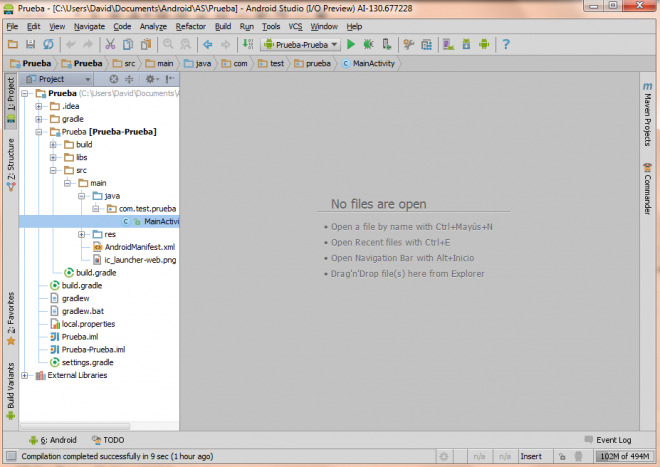
La Activity (o Activitys) que hemos creado se encuentran en «Nombre de vuestra App»>src>main>java>»Paquete de vuestra App».

Algunos de los otros archivos imprescindibles de toda aplicación Android se encuentran en la carpeta «Nombre de vuestra App»>src>main>res. Una vez dentro veis, «layout» o «menu».

Previsualizar la aplicación
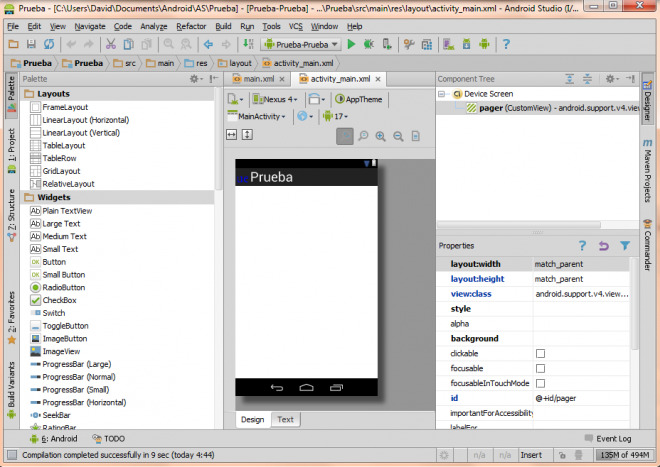
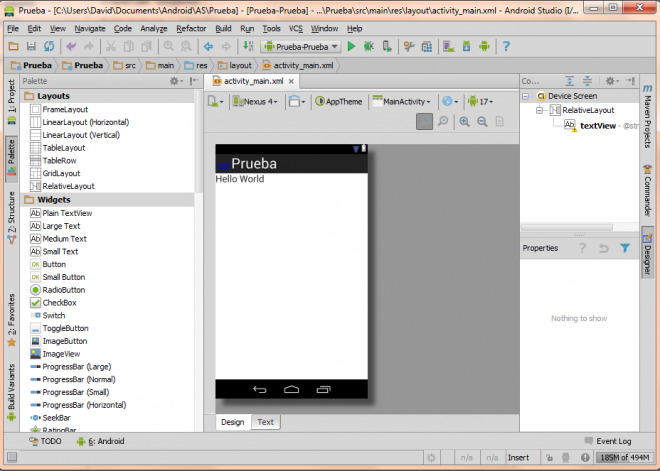
Bien, vamos a abrir «activity_main.xml». Se encuentra dentro de «Nombre de vuestra App»>src>main>res>layout. Se nos abrirán varias ventanas como las que veis en la imagen inferior.

A la Izquierda podéis encontrar los elementos que podéis agregar al diseño de vuestra aplicación. Como veis, tenéis un montón de opciones para elegir.
En el centro, podéis ver una utilísima y completísima vista previa de cómo va quedando nuestra aplicación. Allí, podéis cambiar de dispositivo para ver cómo quedaría en otra pantalla con otras pulgadas. Probar cómo se ve en vertical u horizontal, traducir a otro idioma (útil por si una frase se alarga y queda incompleta) y algunas opciones más. También, podéis ver en la parte inferior las pestañas de «Text» y «Design», para cambiar entre escribir el código que luego será visible o montarlo a través de diseño.
A la derecha tenéis una ventana que se divide en dos partes. En la parte superior, podéis agregar los elementos que tenéis a la izquierda. También los podéis añadir en la previsualización. En cualquiera de los dos casos, se añadirá el código correspondiente en la pestaña de «Text».
En la parte inferior, aparecerán las opciones para cada uno de los elementos que añadáis. Cómo en el caso anterior, es posible añadirlo manualmente escribiendo el código en» Text».
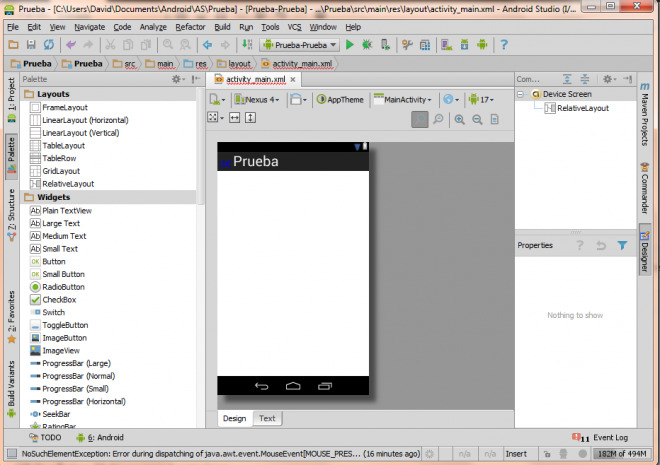
Echemos un vistazo en lo que muestran las pestañas «Design» y «Text» y vamos a hacer un «Hello World» para previsualizarlo. Borramos todo lo que haya debajo de Device Screen (si lo hubiera) y añadimos una «Relative Layout» y, dentro, un «Plain Text». En la pestaña «Design» veremos lo siguiente:

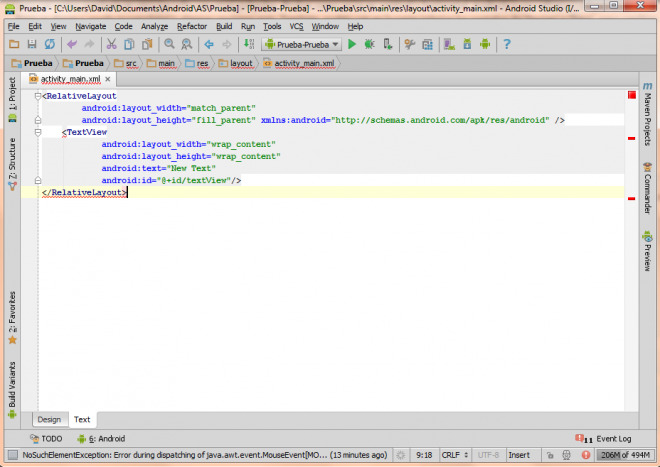
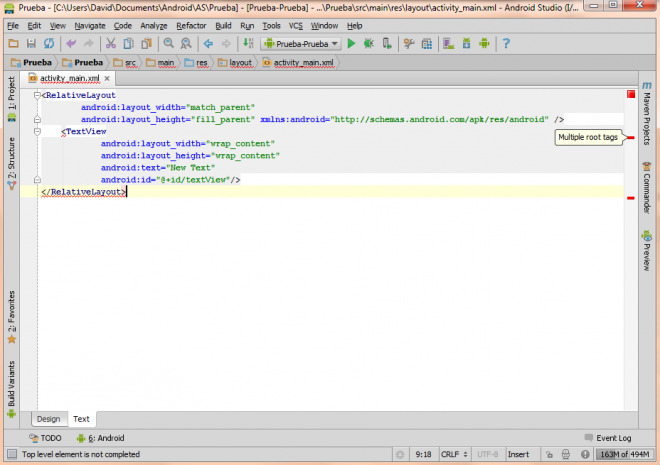
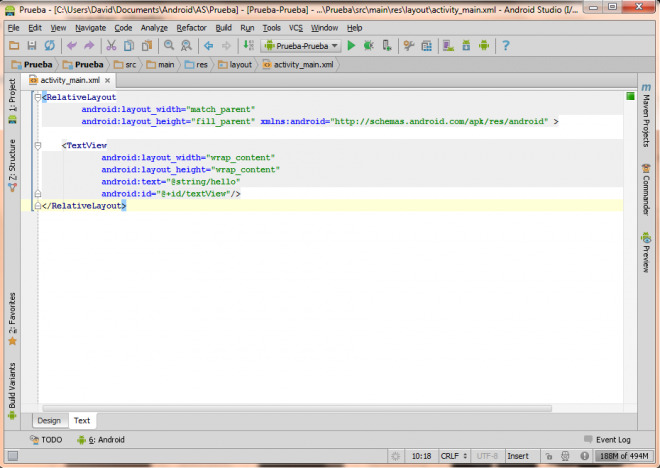
Y en «Text» veremos el código de la siguiente manera:

Pero, como nos indican las líneas rojas, hay errores en el código. Android Studio nos indica cuál es nuestro fallo y, en algunas ocasiones, cómo podemos solucionarlo. Veamos cual es el problema en nuestro caso:

Al parecer tengo más de un elemento como raíz. Lo cual parece indicar que he cerrado antes de tiempo el primer elemento. Elimino la barra sobrante y ya está.

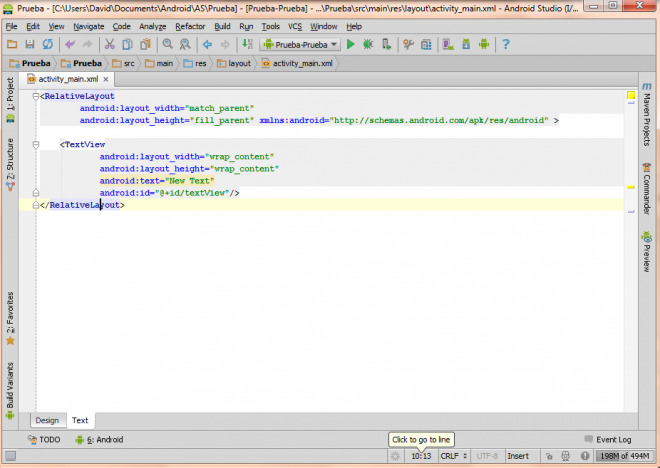
Sin errores, pero hay un símbolo amarillo de Advertencia. Eso nos indica que nuestro código es correcto pero está incompleto. En este caso, nos falta la cadena o «String» que va ligado a «Plain Text» y que se mostrará como texto en nuestra pantalla del dispositivo (o emulador).
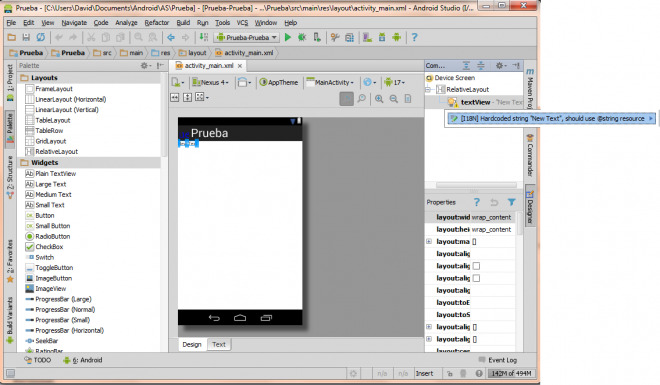
Volvamos a la vista «Design». Arriba a la derecha, donde están puestos los dos elementos «Relative Layout» y «Plain Text» vemos una advertencia en este último. Pulsamos sobre ella para solucionar el problema y añadir una cadena de texto.

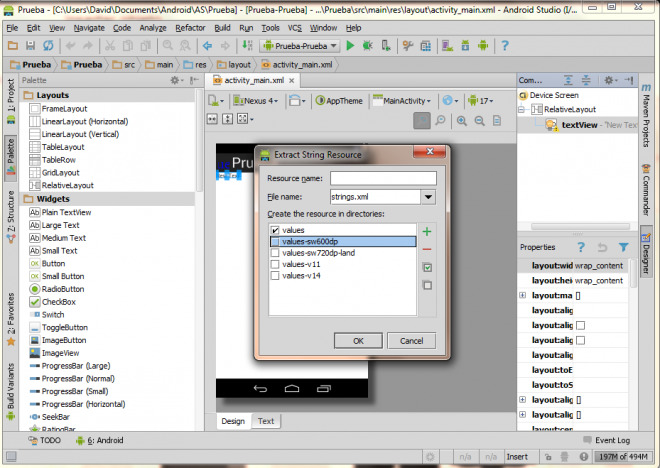
Al cliquear en el mensajito, nos mostrará otra ventana en la que podemos añadir el nombre que le daremos a la cadena. Ojo, lo que escribiremos en este cajón no es lo que se mostrará en pantalla, si no el nombre de la variable «String» a la que se hace referencia. También podemos elegir qué tipo de archivo (Dimens, Strings o Styles) y en que carpeta o carpetas guardarlo (algo muy útil para usar el mismo texto en varios lugares de la aplicación).

Una vez el nombre añadido, nos desaparece la señal de advertencia, además se habrá cambiado correctamente una línea de código a nuestro «Text»:

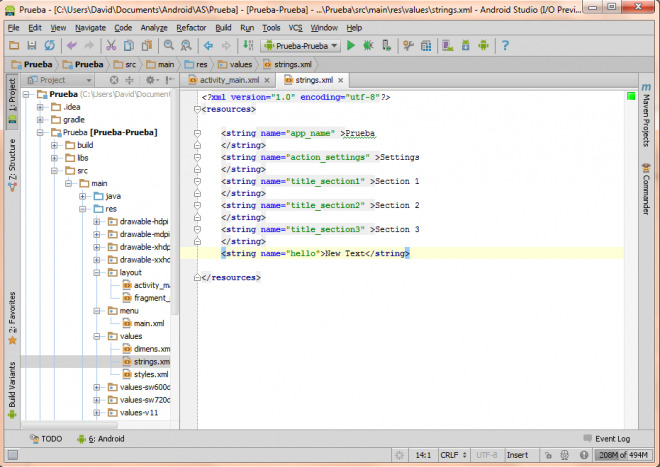
Volvemos a «Design» y ahora pulsamos Alt+1 para abrir el explorador. Buscamos la carpeta donde está el archivo donde hemos añadido la cadena. En este caso está en «Nombre de vuestra App»>src>main>res>values>strings.xml. Abrimos el archivo y veremos algo parecido a esto.

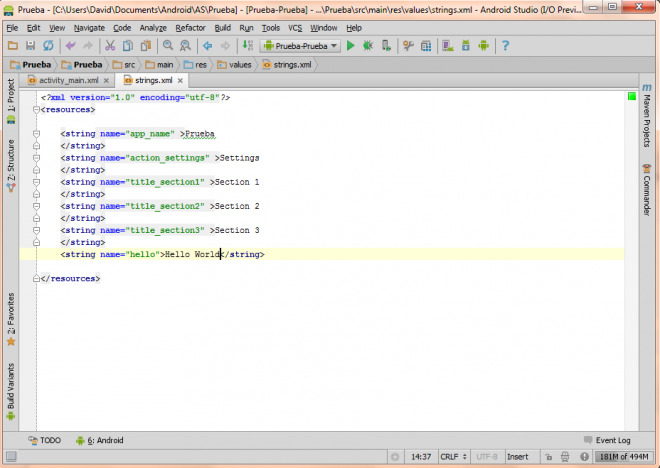
Aquí, podemos sustituir el campo del nombre que hemos asignado a la cadena. En este caso, la cadena es «hello» y el valor es «New Text». Cambiamos ese valor por «Hello World».

Volvemos a la pestaña activity_main y miramos en «Design», cómo es ahora nuestra aplicación. Vemos como el texto que parece debajo de la barra de menú ha cambiado.

Y ya está. Tenemos hecho nuestro primer Hello World. ¿Qué os ha parecido? ¿Sencillo?
La próxima semana hablaremos del AVD y como emular nuestras APK en Android Studio.